Add and edit different types of code blocks that integrate with the visual CMS
Add a new code block
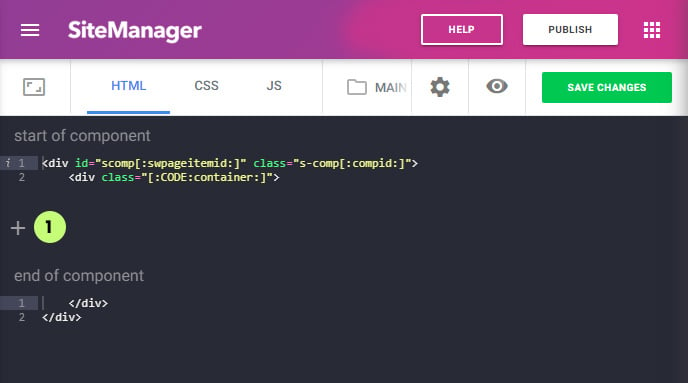
Click the plus button (1) to add a new code block to your component.

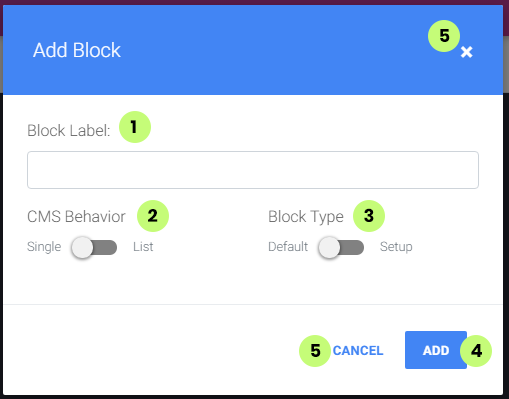
A popup modal will open:

(1) Type the name for your block (label)
(2) Select behavior of the block in the CMS form: single or list
A single block will only be shown once inside the CMS and is always visible when
editing the component.
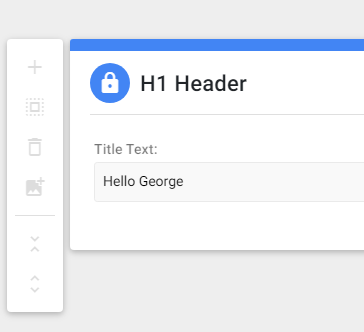
Example of a block with single behavior in the CMS:

A list block will only be shown inside the CMS when the CMS user chooses to add it. This block will always be able to be added multiple times inside the component.
When multiple list blocks are available for this component. The CMS user will be able to choose from a list. If you want more control over which blocks are listed together you must use the CMS input variable itemgroup/sublist. (explained later)
Example of a block with list behavior in the CMS:


Important note: all single behavior blocks should be ordered first before all list blocks. These should be ordered below the single blocks.
If you don't do this the CMS will do this automatically. This is because single blocks are optional to be added to the component while single blocks will always be used and visible.
(2) Select block type: default or setup
The default type is the most used type and works with both "list" and "single" behavior blocks.
In this default type, all the CMS input variables have a scope to be used only inside his block. When added to another block of this component or project they will not work.
The setup type only works with a single behavior block.
A setup block is a special type of block where the CMS input variables only need to be edited once and the data is updated on all usages of this page component throughout the entire website. The scope of the CMS input variables of a setup block is all the code blocks inside this page component.
An example of a setup type block would be a block with the text for a read more button on a card block with list behavior. If you update the text for the read more button it will be updated on every card from this component.
