This special type of API CALL is called first when the page is loaded. It is used to change the title, open graph and meta tags from the page.
You can only create this type of API CALL using the configurator in the Code APP.
https://support.sitemanager.io/en/manage-api-calls
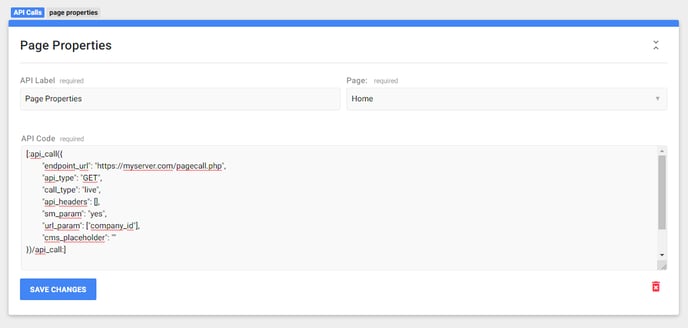
Page Properties
It is important you select the page where the call needs to be made.

Endpoint File
In a default API CALL, you can return whatever data you want. In a page API CALL, you have to return a JSON file with the following properties:
{
"page_title": "My Custom Title",
"page_keywords": "Custom Keyword1, Custom Keyword2",
"page_description": "Custom Description",
"og_title": "Custom OG Title",
"og_description": "Custom OG Description",
"og_url": "Custom URL",
"og_image": "https://www.sitemanager.io/mylogo.png"
}
If you do not return a JSON, an error will be shown in the console of your browser.
Usage
The Page Property CALL is mostly used for pages with an URL parameter that changes the content of the page using a default API CALL.
Example:
In this page, the title, open graph, and meta tags need to be changed depending on which case is loaded from an external source.
Using the case_id parameter we call a JSON file that gives back the name of the case properties that are then shown directly in to the page source code.

Additional Data
You can also send additional data variables in the JSON endpoint file using the api_data object.
Example:
{
"page_title": "My Custom Title",
"page_keywords": "Custom Keyword1, Custom Keyword2",
"page_description": "Custom Description",
"og_title": "Custom OG Title",
"og_description": "Custom OG Description",
"og_url": "Custom URL",
"og_image": "https://www.sitemanager.io/mylogo.png",
"api_data":
{
"var1": "My Value 1",
"var2": "My Value 2"
}
}
In the api_data object, you can add as many variables with their value as you want.
In the example above we have created two variables with the names var1 and var2.
SiteManager Integration
To add these custom variables in SiteManager components simply add the following variable in the code editor of page components or layout components.
[:api_var({
"var": "var1",
"cms_placeholder": "CMS message"
})/api_var:]
It is important that the var property has the same name as the one from the api_data object you send to the page. In this example: var1.
You can also use the cms_placeholder property to add placeholder data in the SiteManager platform to replace the actual data from the live website.
It's important to know that these variables will only work on pages where page property call is active and the additional api_data variables are sent.
