In this article
With this module you can overwrite different parameters for the project. This is not a page you'll change a lot but it's good to know it exists.
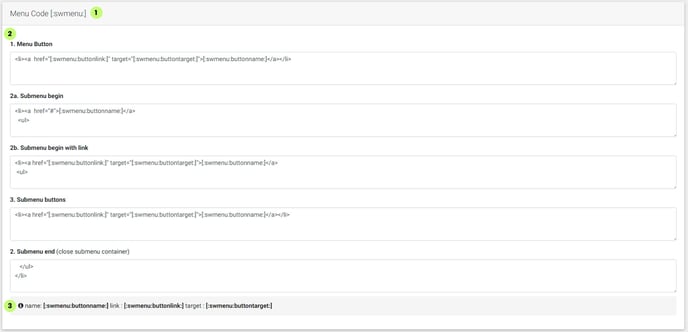
1. Menu Code
Our CMS menu in most projects is automatically generated in the navigation layout components. You're able to change the code that's being generated for your pages. Be aware if you change code here it's possible some functionalities in the design app or CMS will break if you change structures or classes for example.

(1) Use the [:swmenu:] variable in your custom Layout Components to render the Page Management menu from the CMS
(2) Change the default code behind all your navigation buttons
(3) Use these variables to render the content from page management
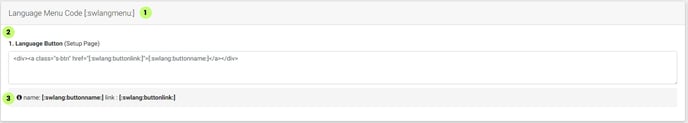
2. Language Menu Code
Changing this code will only have influence if you installed the premium module language manager in your project.

(1) Use the [:swlangmenu:] variable in your custom Layout Components to render the languages created in your CMS
(2) Change the default code for every language button that's created in your language setup page (if set) or language layout components.
(3) Use these variables to render the content from language management
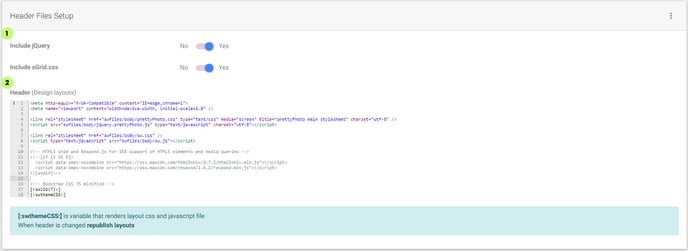
3. Header Files Setup
Changing this code will update the header setup for all your layouts and pages, be very carefull in what you may add or remove in this section. This will mostly be used to add new Custom Integrations on all of your pages.

(1) Include or remove default libraries that SiteManager uses for your project.
(2) Add, change or remove code from your header setup file. If you make any changes here make sure to publish your design layouts. [:swthemeCSS:] is a variable that renders layout css and javascript files from your layout components.
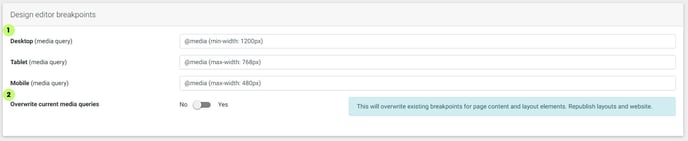
4. Design App Breakpoints

(1) Change the breakpoints for the responsive CMS sliders and Design App device CSS
(2) Activate or de-activate your custom breakpoints here, after changing this value make sure to publish your design layouts.
