Update Form Builder
Change your Form Builder to the latest version which includes more secure code to prevent spam
1. Add extra html inputs
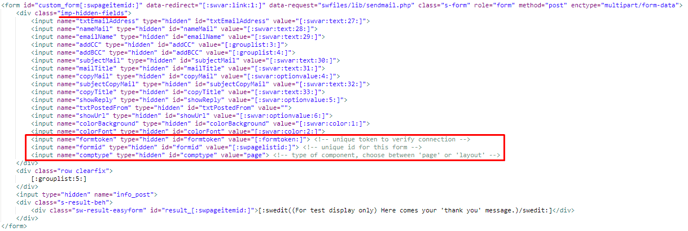
Add following code inside the .imp-hidden-fields element:
<input name="formtoken" type="hidden" id="formtoken" value="[:formtoken:]"> <!-- unique token to verify connection -->
<input name="formid" type="hidden" id="formid" value="[:swpagelistid:]"> <!-- unique id of this form -->
<input name="comptype" type="hidden" id="comptype" value="page"> <!-- type of component, choose between 'page' or 'layout' -->
❕❕ Place the code correctly under imp-hidden-fields element, otherwise it won't work.
2. Add data attribute to form
If you've followed step 1 correctly, you are in the right place to find the next rule of code.
Add data attribute data-request="swfiles/lib/sendmail.php" to your <form> element.
data-request="swfiles/lib/sendmail.php"
3. Change source of Ajax request
If you've followed step 1 correctly, you are in the right place to find the next rule of code.
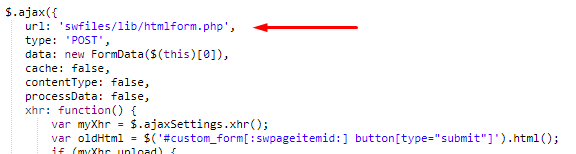
Scroll down untill you find the next lines of codes as seen in this example:

Change following code (old)
url: 'swfiles/lib/htmlform.php'
to (new)
url: document.querySelector('#custom_form[:swpageitemid:]').dataset.request
4. Save your code & publish project
After you've changed your code, don't forget to save component and publish your project to see the changes.
👉 Test if everthing works fine by sending a mail with your custom Form Builder.