Anchor links connect one content element to another specific content element. You can use anchors to link to specific sections/content/... or as a navigation tool on a one-pager.
In this article
1. Upgrade your project
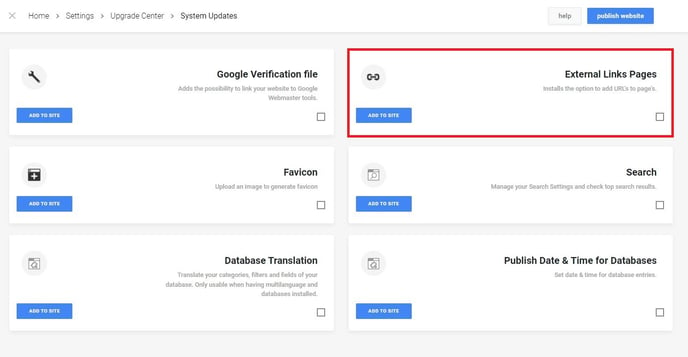
To set up anchor links, first, upgrade your SiteManager project. Go to Project in the upper navigation bar and select Upgrade Project. In the next window, select CMS Updates and add External Links Pages to your site.

Technically, an anchor link consists of two parts. The first part is the actual anchor link, always accompanied by an octothorpe, or hashtag #. The second part is the anchor itself - a unique identifier you can attach to your page elements.
2. Add your anchor link
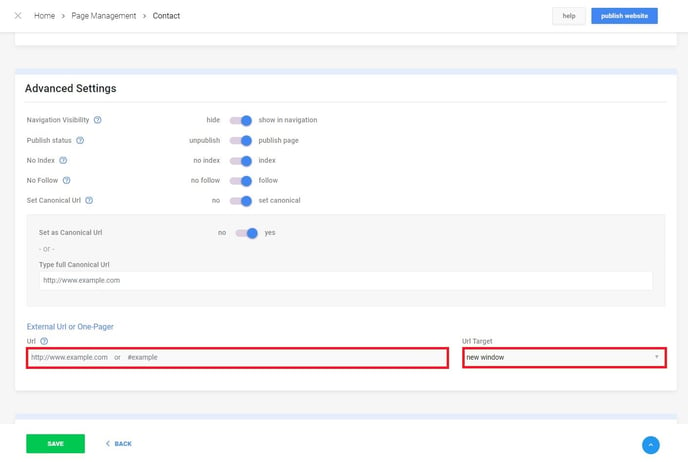
Once you’ve installed the External Links Pages package, you are redirected to Page Management. This is where you want to set up to first part of the anchor link pair. Click the gear icon to go to the Page Settings of the page you would like to link. Scroll down to Advanced Settings.

To create the anchor link, add a suitable name, followed by a hash symbol in the URL field of the External URL or One-Pager. A suitable name is simply one that makes sense and one you can easily recognize. A contact page, for example, could be #contact. Set the URL target to Same window whenever you're working with internal links, such as anchor links.
3. Add the actual anchor
Next, you want to add the second part of the anchor pair. For this, go to the corresponding page component - in our case, this would be a Contact component.

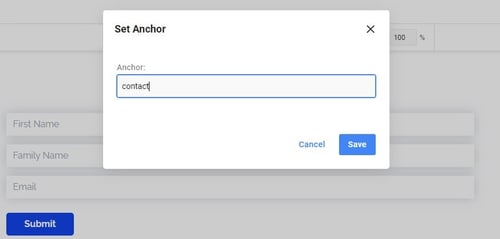
Open the component menu by either clicking the right mouse button or the three dots on the right side, and select Set Anchor. Here, repeat the exact name you previously attributed to the link (without the hashtag). This is the unique identifier which will solidify the linking process.
Make sure the spelling of your anchor link and anchor are identical. Even the smallest difference will cause the linking process to fail.
4. Test your connection
Once you've added both the anchor link and the anchor itself, you're all set! To finish up, double-check the connection between the two links. Simply click the anchor link and see if it acts as a marker to help you jump right to the information you are looking for, without completely having to scroll through your page.
If it doesn't work, make sure the spelling of the anchor link and the anchor are identical. Even the smallest difference will cause the linking process to fail. If necessary, go through step 2 and 3 again.
Anchor links can be a practical tool, but they also play a significant role from the on-page SEO perspective. They help define and improve page structure, giving Google a hand in collecting information about your page.
