- Knowledge Base
- Page Components
- Getting Started
Create a new page component
How to code your own page components for your website from scratch
Click the plus icon
Inside the Content View, click the blue "+" button to add a new section.

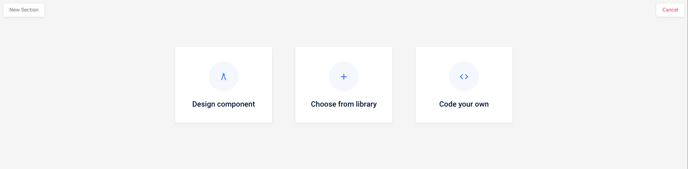
A Page component can be made using the No-Code Grid Editor or by using the Code Editor.

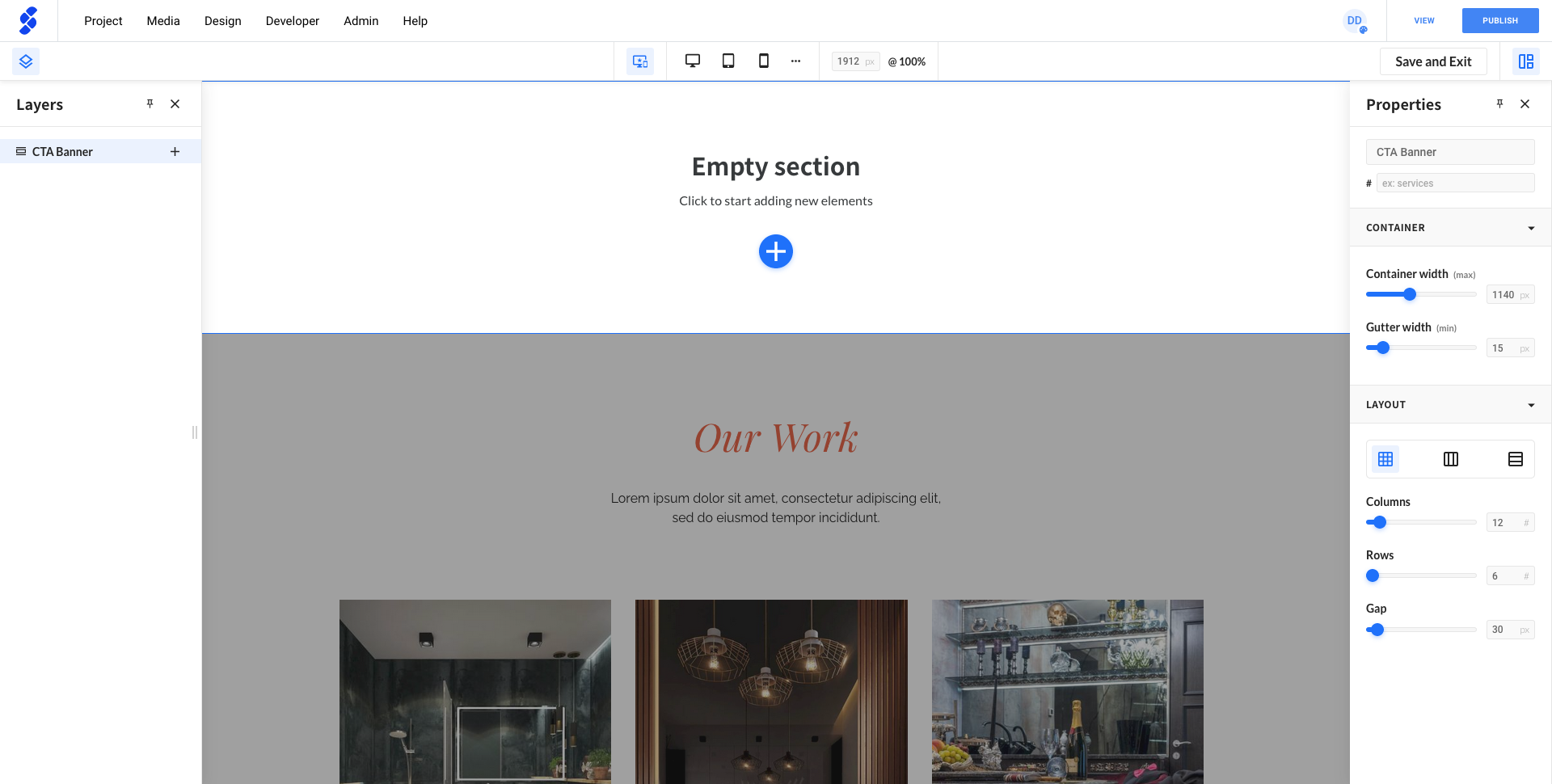
1. Design Component
The first option will open the No-Code Grid Editor. Here you can visually build your component!

2. Code your own
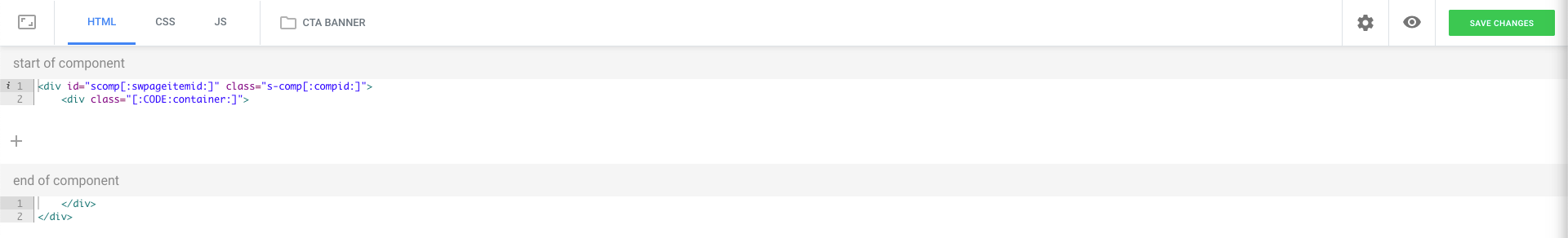
Another way to create a page component is by using our Code Editor!
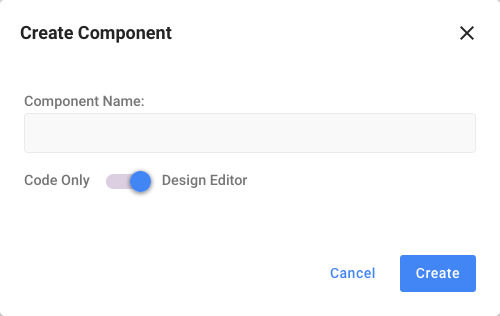
After clicking on "Code your own", a popup will be shown where you can add your Component Name.

The code editor will now open where you will be able to build the component from scratch.