This article will explain how you can add and use dynamic dropdown options. You will be able to automatically populate your form dropdown with options from an external source.
Dynamic dropdown options; what are they?
Normally, a dropdown (select element) in a form consists of multiple options. You can just add these options inside the CMS, which should work absolutely fine in most cases. However, sometimes it will be quicker and easier to import these options from an external source. For example, adding a very large number of options would be a tedious grind to complete. Think about a dropdown with all cities in a country, for example.
To combat this, we offer you dynamic options. Simply connect an external source and your dropdown will be automatically populated!
Using dynamic options
To add dynamic options, edit your dropdown as you would normally do. Instead of adding a normal option, choose to add a dynamic option.
If you don't have the option to add a dynamic option, install the latest version of the form from the platform or snippet library.
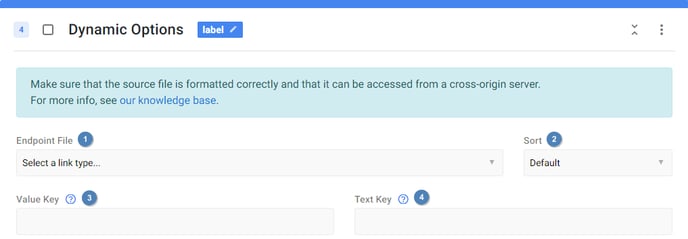
Configuration

- Endpoint File - The JSON file from where the options should be fetched. You can upload this file in the file manager. You can also insert an external URL that points to an external JSON file or output. See data format for more information.
- Sort - How the data should be sorted. You can choose between the following sorting options:
- Default - The original order will be preserved.
- Alphabetical (A-Z) - The options will be sorted alphabetical from A to Z.
- Alphabetical (Z-A) - The options will be sorted alphabetical from Z to A.
- Value Key - The key which should be used for the value of the option. See data format for more information.
- Text Key - The key which should be used for the text of the option. See data format for more information.
Data format
There are a few options how the data could be formatted. Foremost, the URL should point to a valid JSON file, or it must return valid JSON. Also be sure that the endpoint can be accessed from a cross-origin server.
You can format the JSON in the following ways:
- An array of plain values - If the JSON consists of an array with normal values, the values will be used both as the option value and as the option text. In this case, you can leave the key fields blank.
- An array of objects - You have a little more freedom when working with objects. With an object, you can have a different value for the option value and the option text. You can specify your own keys, or you can leave these blank, in which case the default keys will be used.
- The default keys are name for the value, and value for the text.
Using a custom template for the keys
You can also use a custom template for the keys. This means that it is possible to use multiple keys in combination with some static text. For example, in our city example, it might be logical to use the zip code as the value and to use the zip code in combination with the city name as the text.
You can create your own template by wrapping your keys in double brackets. For our city example, this would mean the following value: - . You can use a template both for the value and for the text.
