Every element you have added to your layout has been built with the SiteManager Developerapplication. When you, or someone in your team, knows front-end development they will be able to tweak existing and create their own design elements.
When you don't know any developers you can always outsource this work to a SiteManager expert. Just contact support@sitemanager.io and we will gladly help you out. Note: SiteManager expert outsourcing is only available for PRO plans and up.
Visit here for the full Developer documentation: http://knowledge.sitemanager.io/sitemanager-developer/introduction/developer-modules
Developer Design element overview: http://knowledge.sitemanager.io/sitemanager-developer/introduction/design-editor-components
Below we will give you a general overview of this process:
SiteManager Developer
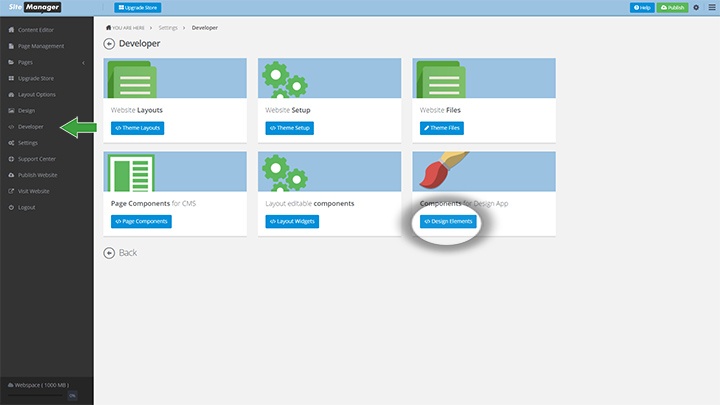
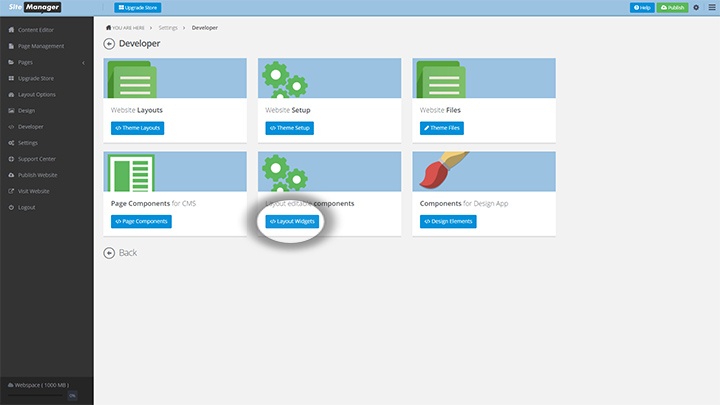
When you have developer rights activated for your account you will be able to click Developer link in the left sidebar. In the developer homepage click design elements.

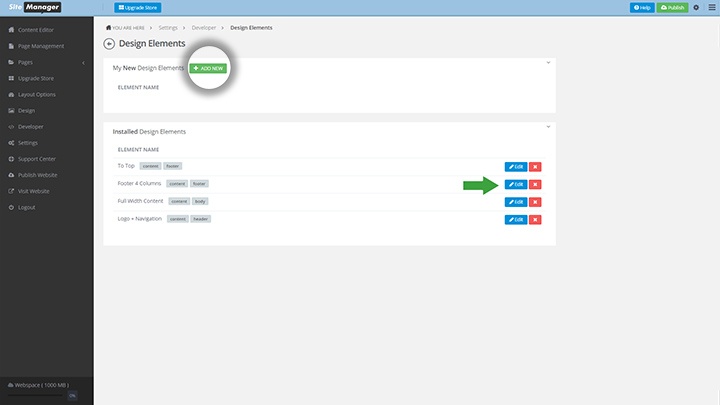
Design Elements
Here you will see a list of all the design elements that are used in the project. On the top there is a green button to create your own design element. Click the edit button on the left of a design element to change it.

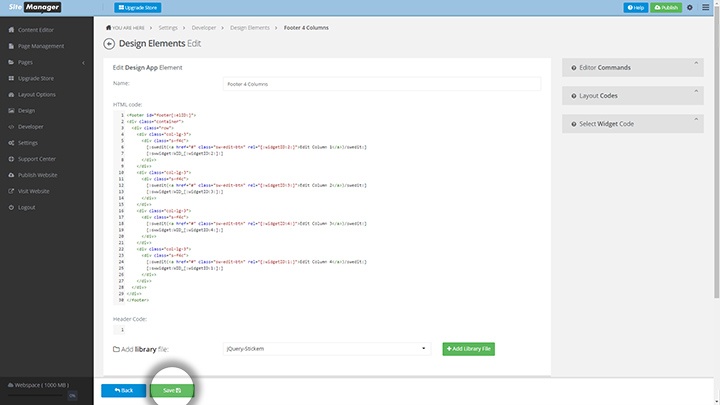
A design element contains standard html code. You can add editable elements to a design element. These are called layout components or widgets. Here you can also change or add style panels to the element.
Click save to update your design element. It is important to also re-publish the layout(s) where the design element is used.

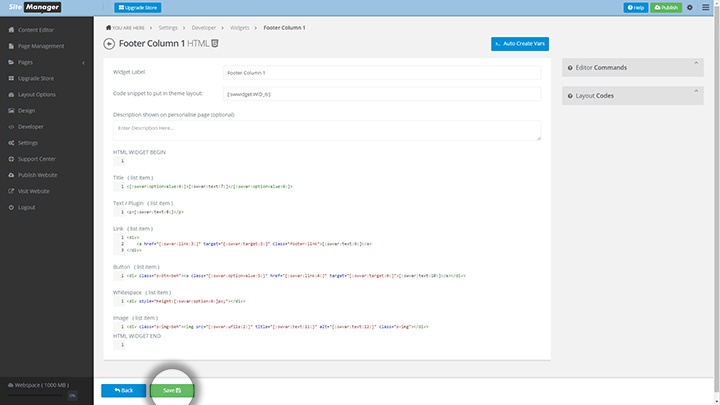
Layout components (widgets)
A widget is content specific for the layout design element that can be edited in the CMS by a CMS user.
ex: changing the background images of a hero slider, changing the links in a footer, etc...
In the developer you can also create editable forms for your design element. In the developer homepage click layout widgets.

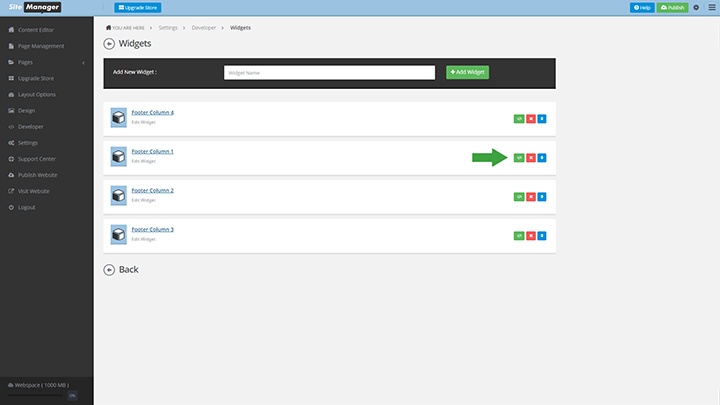
You will see a list of all editable elements in your project. Click thecode buttonto change the HTML code or click the widget name toedit the form. Widgets (orlayout components) work in a very similar way as page components which will be discussed later.

The widget code editor contains HTML and the special form variables created. Click save to update your code.