Every project starts of with a standard content layout. This blank layout allows you to add layout components, such as a navigation, cookie banner,...

Creating a new Layout
When you have a page that looks different than all your other pages, you can create a new layout for that page!
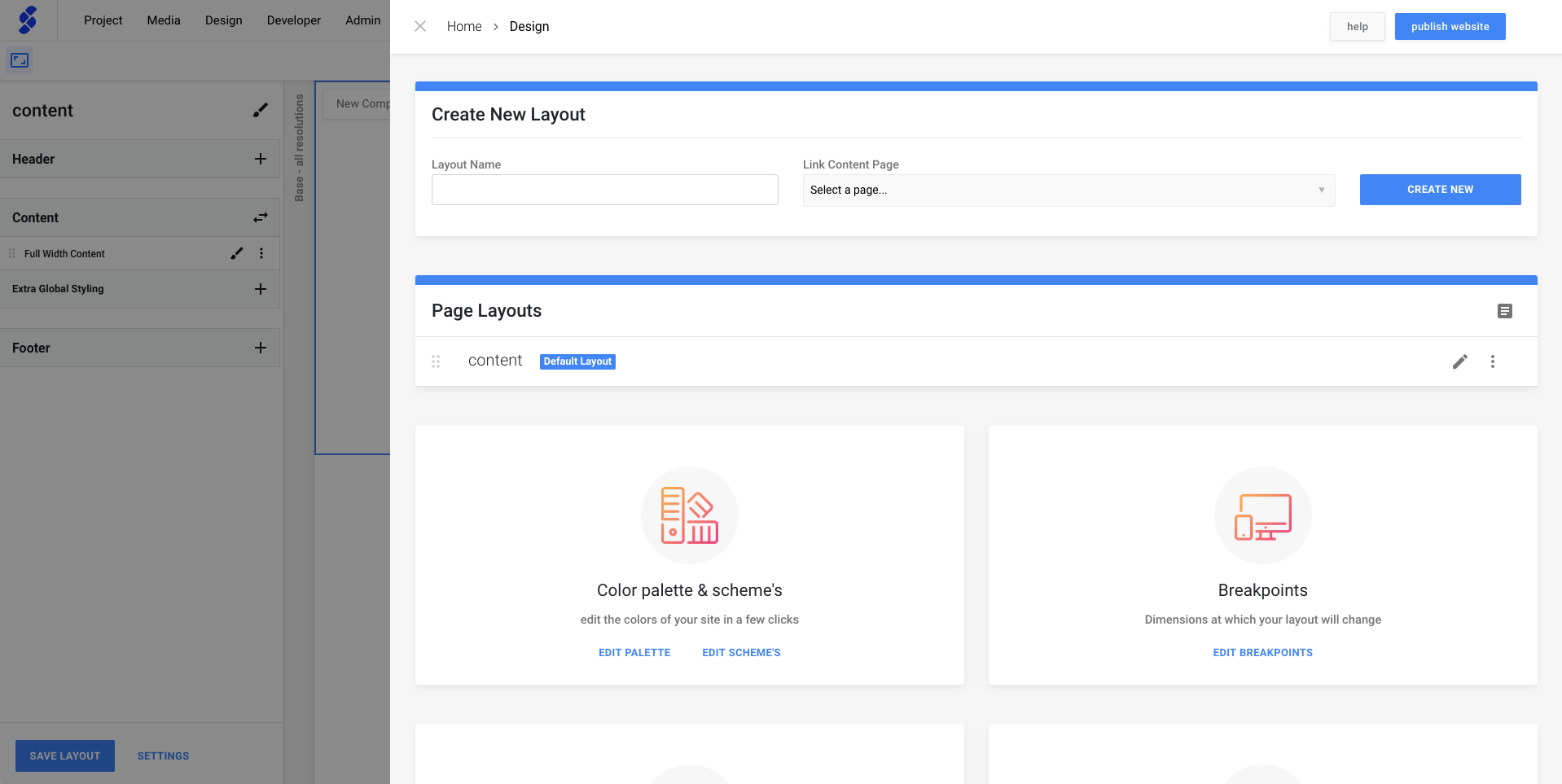
We first have to navigate to Design > Create layout. This will open a panel that will show you an overview of all your layouts in this project but also the option to create a new one and link a page directly to it.

Add layout components
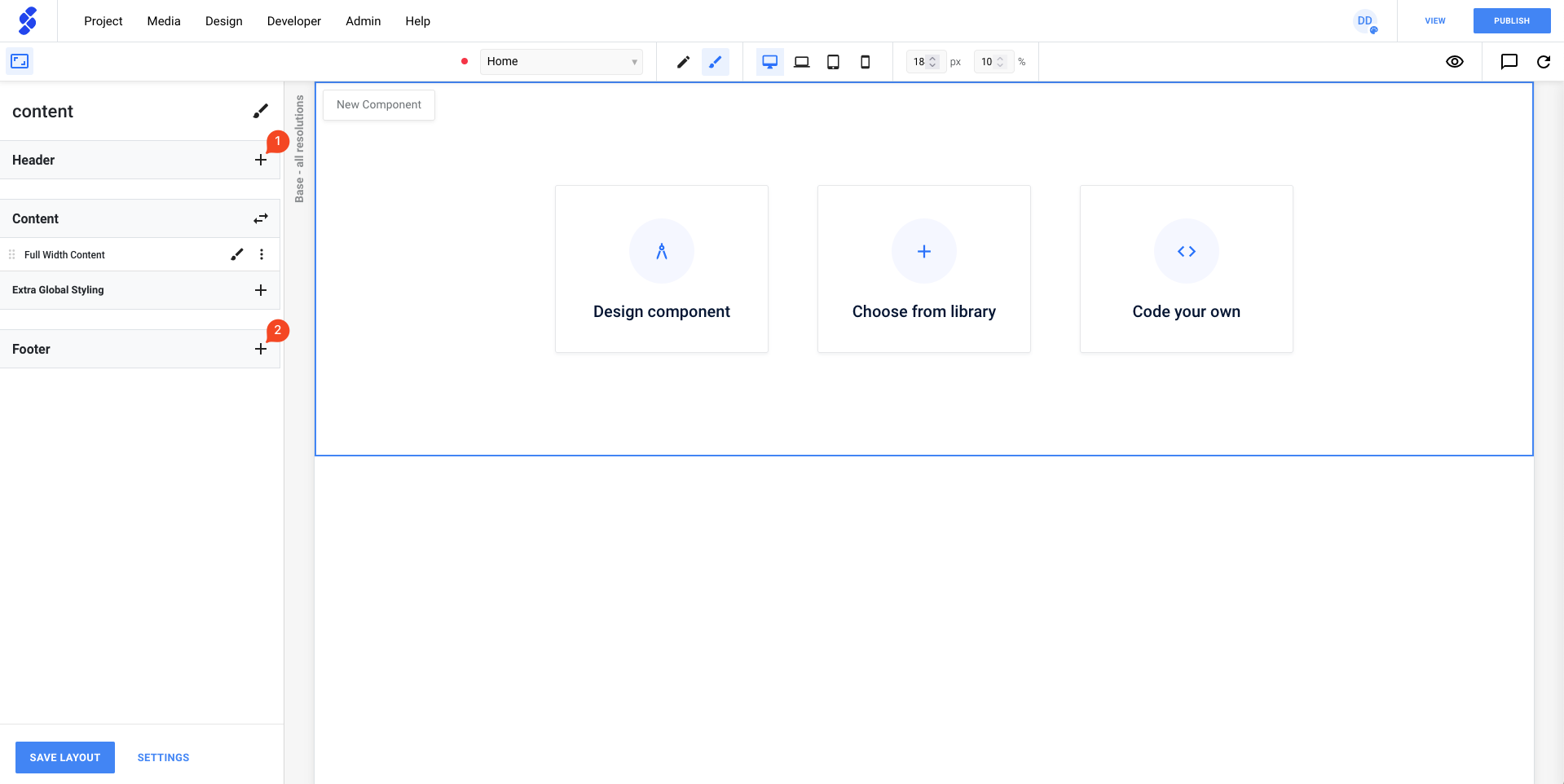
In the Design View, you can add layout components to the Header or Footer of your page. You can easily do so by clicking the "+"-icon next to the Header(1) or Footer(2).

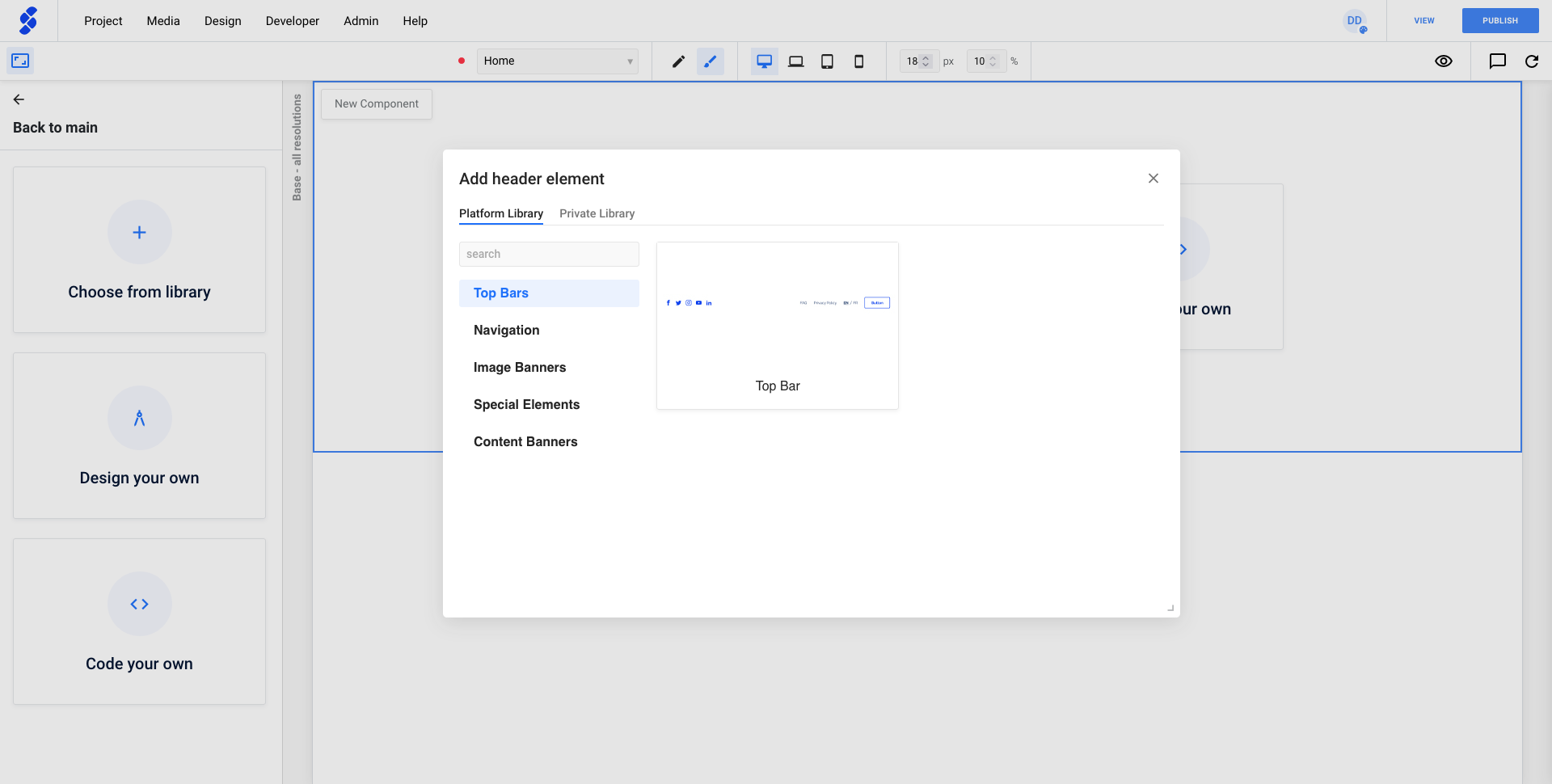
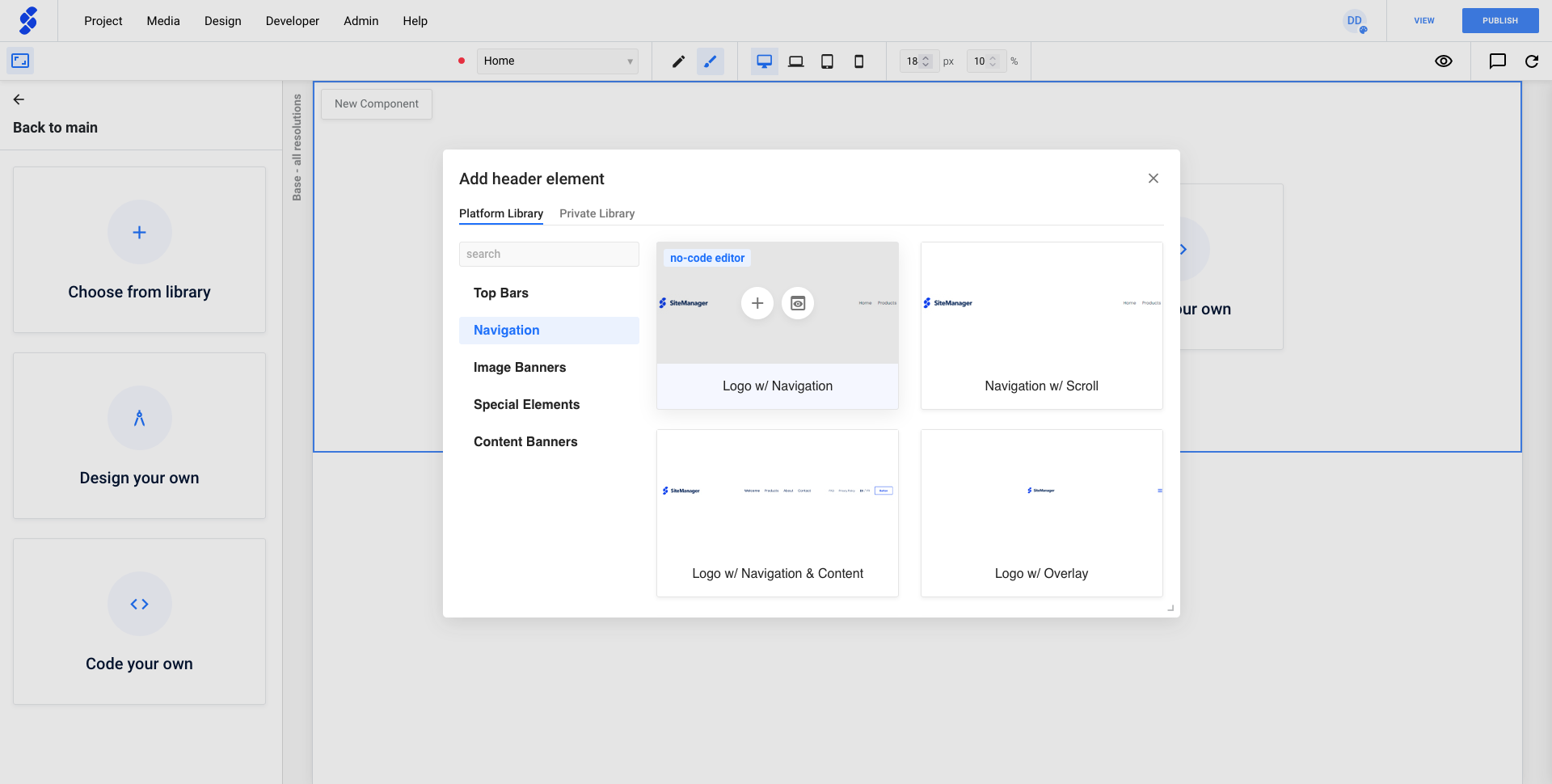
When you click on the "+"-icon you have the option to Design or Code your own component. But you can also choose from our library, this library offers various components to help you get started!

The library has various components such as navigations, cookie banners, page loader,...
If you see a component you want to view before installing it, you can click on the "Eye"-icon.

Style Elements
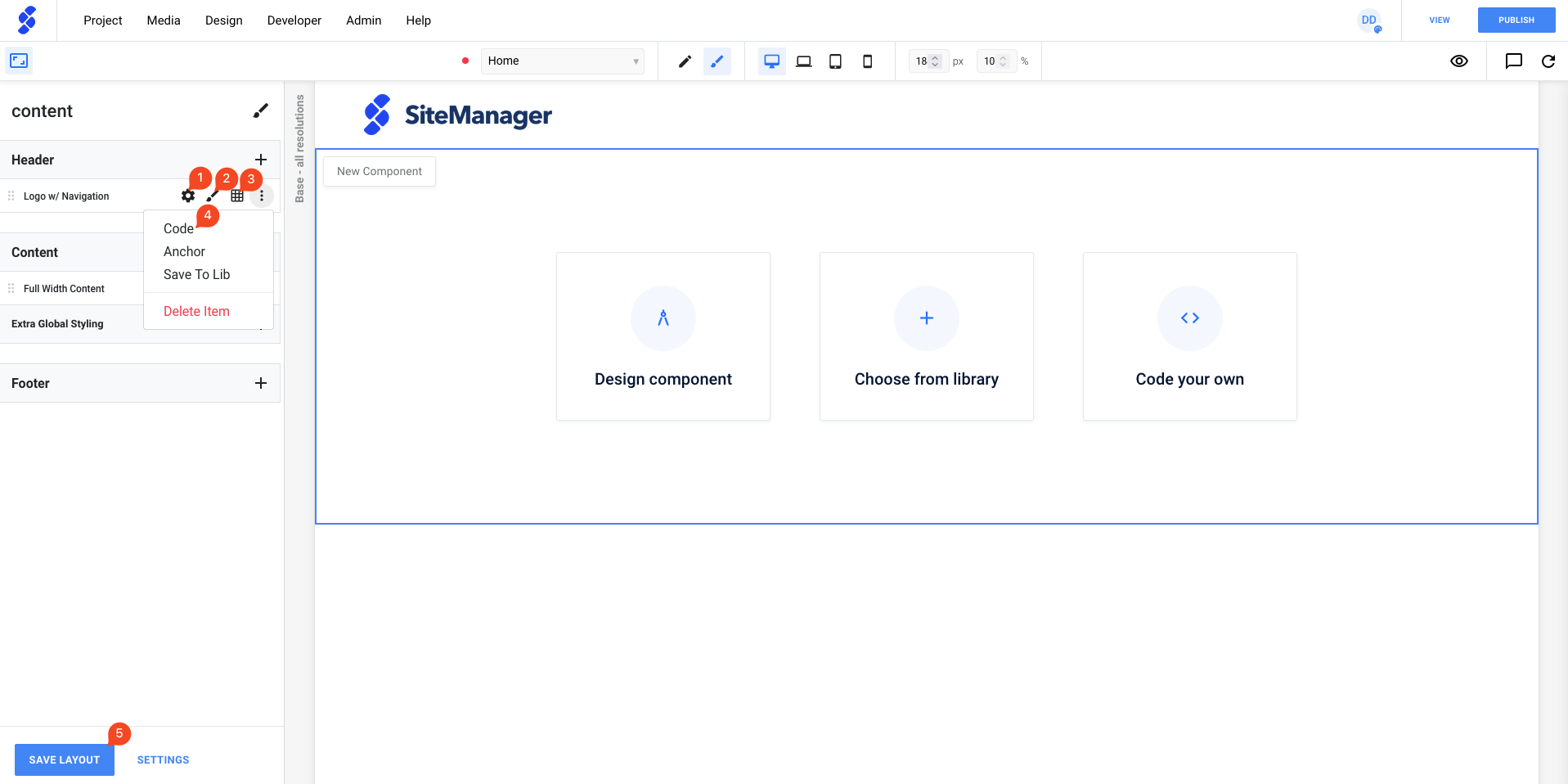
After installing a layout component, various options are now available to customize the component to your needs.

(1) This will open the functionality panels
(2) The pencil icon will open the design panels to customize the components
(3) Open the grid editor
(4) Open the code to view the code
(5) Save the entire layout

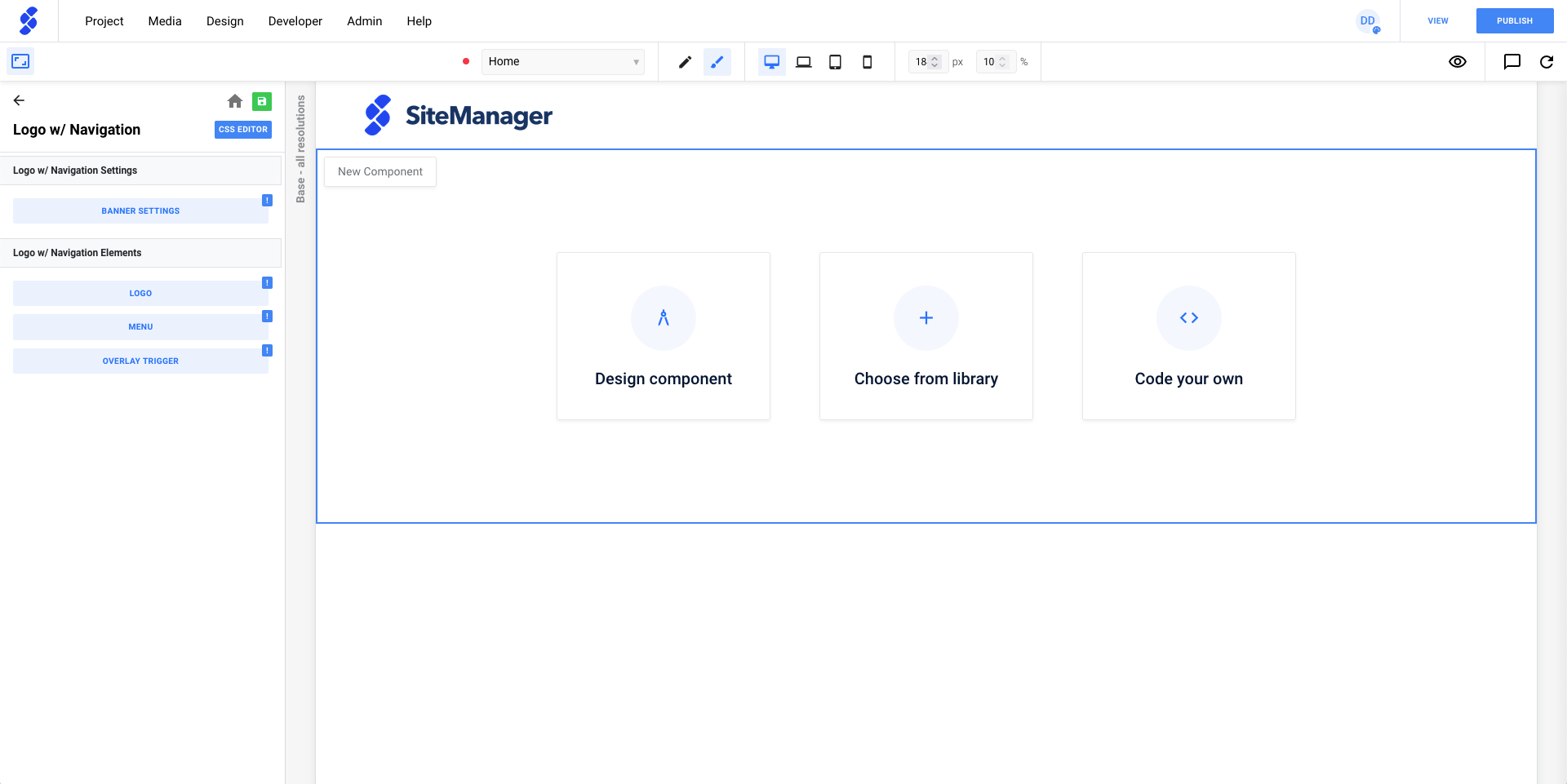
When you click on the pencil icon, the design panels of the component will open. This allows you to style the component however you like. If you see a ! next to a design panel, that means that design properties have been applied.
If you want to update the CSS of a component, you can easily do so with the CSS Editor button.
When you're styling an element, don't forget to save your changes with the green save button.
