This article gives you an overview of the items and buttons in the navigation.
In the project environment you'll find two navigation bars at the top. These are used to navigate through the different modules and views of the project.

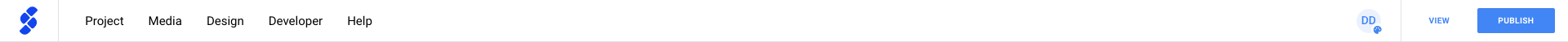
Main Navigation

- Logo: The SiteManager logo will return you to the content view of your homepage.
- Co-branding (optional): If you have co-branding enabled, you'll see your company logo side by side with ours.
- Project: here you will find everything that has to do with the content or the settings of your project. You can also quit the project by clicking dashboard.
- Media: here you can access the images and other media files in the media library.
- Dynamic content (if activated): if the dynamic content module has been installed, you can find your collections in this menu.
- Design: under this menu you'll be able to change your fonts, layouts,...
- Developer: In this tab you'll find more advanced features, such as; cookies, mail templates, project setup, components,...
- Help: Here you'll be able to quickly access our knowledge base or contact our support team.
At the top right you'll find the view and publish button
- View: visit the (staging-)url of the website.
- Publish: opens up the publish sidepanel to publish your website to the world wide web.
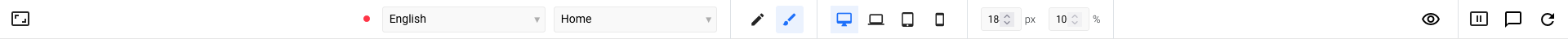
Second Navigation

- Layout panel (only in Design View): Open a sidepanel to access the layout components
- SEO status: The color of the dot indicates if your page is optimized for search engines. If you hover on it, you'll get a score and suggestions on how to improve it. You'll also see the performance of your page on Google Pagespeed Insights.
- Languages: If the language module has been installed, you'll have a dropdown to select your language.
- Pages dropdown: This dropdown will show an overview of all the pages in this project. Clicking a page will allow you to edit the page.
- Content & Design View: With these two buttons you can switch between the Content and Design View.
- The Content View: allows you to edit the content of your page.
- The Design View: allows you to edit the design of your page via the design panels.
- Breakpoints/Views: Here you can choose to view your page on different views; desktop - laptop - tablet - mobile.
- Preview: You can view how your site will look without publishing.
- Pause selector (only in design view): You can use this button to pause the design selector. This is helpful when you want to inspect your page and test hover effects or navigate through your website by clicking on links.
- Refresh page
