In this article, you will learn how to use the Figma stylesheet import tool. The setup is simple and requires only 3 steps.
Creating a Figma Personal Access Token
Since the import tool uses Figma's API to retrieve the data from your Figma file, the first step in this setup is to create a personal access token in your Figma account.
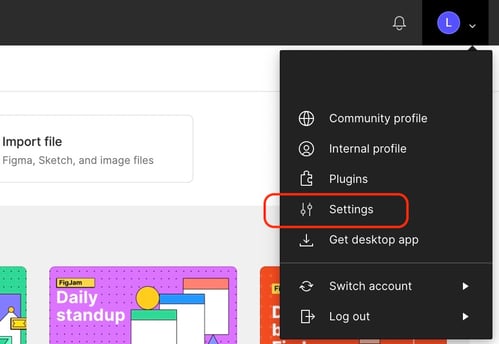
To do so, click on the top-right button and click on "Settings":

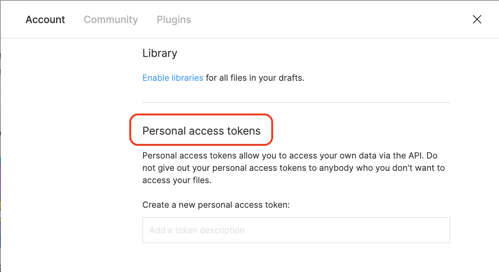
Then, on the "Account" tab, scroll down to the "Personal access tokens" section. To create a token, simply give it a description name and hit enter.

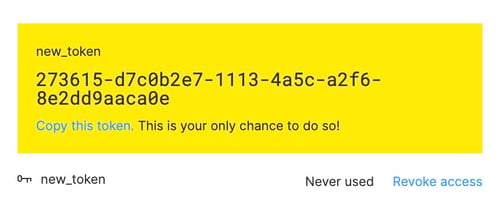
Once created, you should see it listed as below:

As stated, you can only copy the token right after it is created. Although you can always create a new one, make sure to revoke access of tokens you either lost or don't use anymore.
As disclaimed in Figma, this token gives access to all your Figma files, only share it to people and through ways you trust.
Labelling elements in Figma (optional)
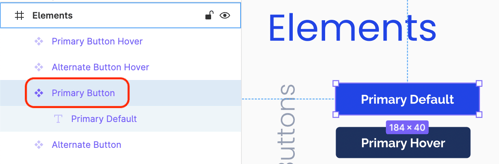
You can base your Figma stylesheet import on labels previously applied to the relevant elements. By label, we mean the name given to an element on the right-side panel "Layers" of your Figma file. As an example, below is a button labeled "Primary button" (which is distinct from the text inside it):

Although the import tool is designed to identify elements automatically, labels guarantee a precise match between the elements in your Figma file and the ones in the Global Stylesheet page of your SiteManager project.
Currently, the following elements, and respective labels, are supported:
-
Main color: main color/color 1, main color/color 2, etc.
-
Text Color: content bg (background color), text default, text color 1, text color 2, etc.
-
Header: header/title/heading 1, header/title/heading 2, etc.
- Button: button, primary button, alternate button.
-
Content: content.
- The algorithm will ignore duplicate labels and always import the first element found.
- Although the algorithm is designed to evaluate the nature of an element (e.g.: it will know that a text element named button is not a button) we suggest that these labels be used as unique IDs.
Mobile Styles Import
To import the style of mobile devices you just need to add the keyword "mobile" to the labels presented above. For example for the primary button, just label the corresponding button "primary button mobile."
The importing of mobile styles only happens when the option to check for labels, as shown in the next section, is enabled.
Importing your Figma Stylesheet
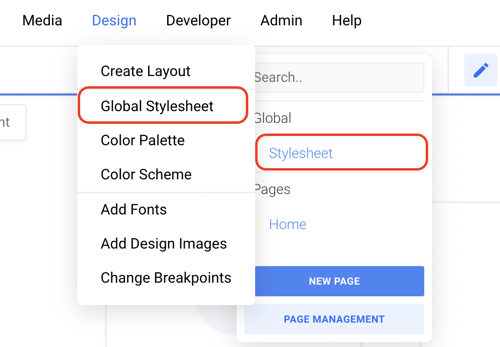
Now, with the created personal access token, head to the Global Stylesheet page in your SiteManager project. You can do this in two different ways: through the projects menu or the browse bar as shown below:

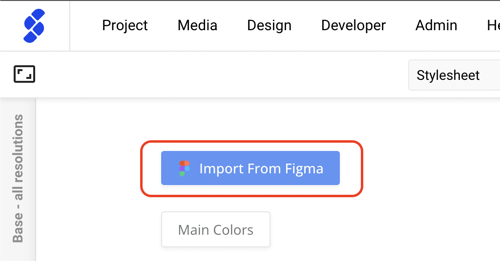
In the top left corner you will see the button "Import from Figma":

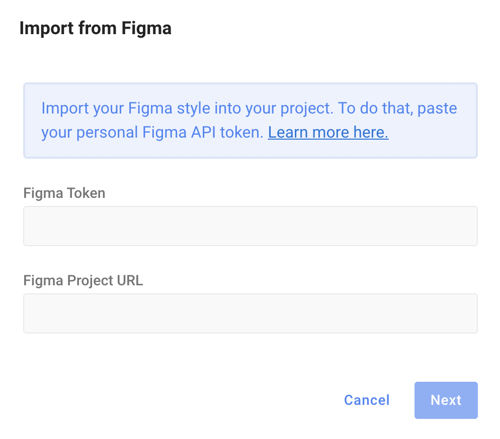
After clicking on it, the following window will be shown:

In the "Figma Token" field, paste the personal token created in the beginning of this article, or any other valid one already available. The "Figma Project URL" can be any URL of the project that contains its ID, (i.e. the alphanumeric code proceeding "file/" https://www.figma.com/file/T77Lm3V0pkrJ8oCpGePCRL/...).
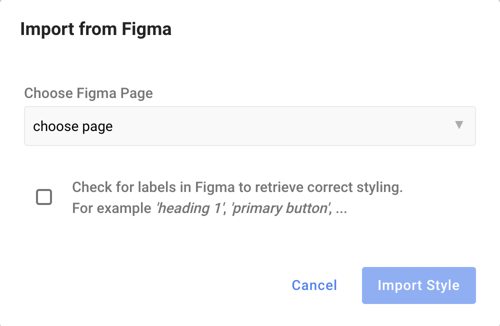
After clicking next, you will be asked to select the page from which you want the styles to be retrieved, as well as whether you want the import to be based on labeled elements inside the file:
In case you get the error "No pages found", make sure the file you want to import and the token being used belong to the same account. On the other hand, if you get the error "Incorrect Figma values", double-check the values you pasted in both fields.

Finally, after clicking "Import style" the importing process starts, which may take up to 2 minutes (in most cases it takes less than a minute). After the process is complete, the button "Finish" will be shown at the bottom of the window:
If instead of a green circle any element shows a gray one, it means that element could not be imported, either because it does not exist or because it could not be identified.

After clicking "Finish", the retrieved styles will be applied to the corresponding Global Stylesheet elements.
All done!
Your Figma stylesheet has been successfully imported!
