- Knowledge Base
- Dynamic Content
- Advanced
How to Set your Dynamic Page as a Template
Do you want to unburden your team or client from having to make any design adjustments, or reassure yourself that they can't 'break' your dynamic page design? Use a dynamic page template!
After you have built a dynamic detail page - such as a blog article page, you can set it as a template. This allows you to use the same design structure for your other dynamic pages. Let's get started!
Step 1: set your page as a template
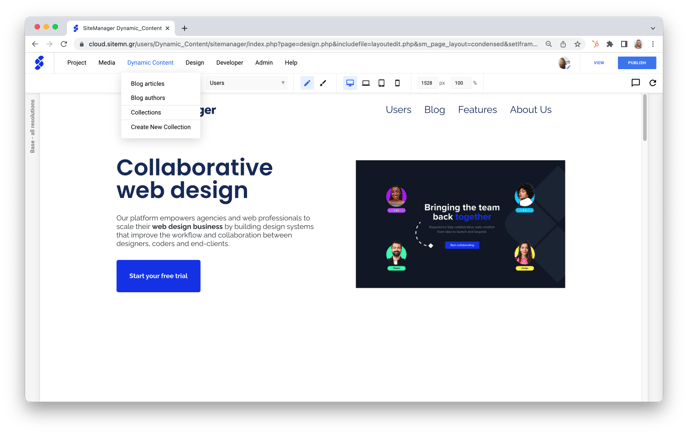
- Access the collection management page through the Dynamic Content drop-down menu from the dashboard upper navigation bar.

- Select the collection you want to work in.
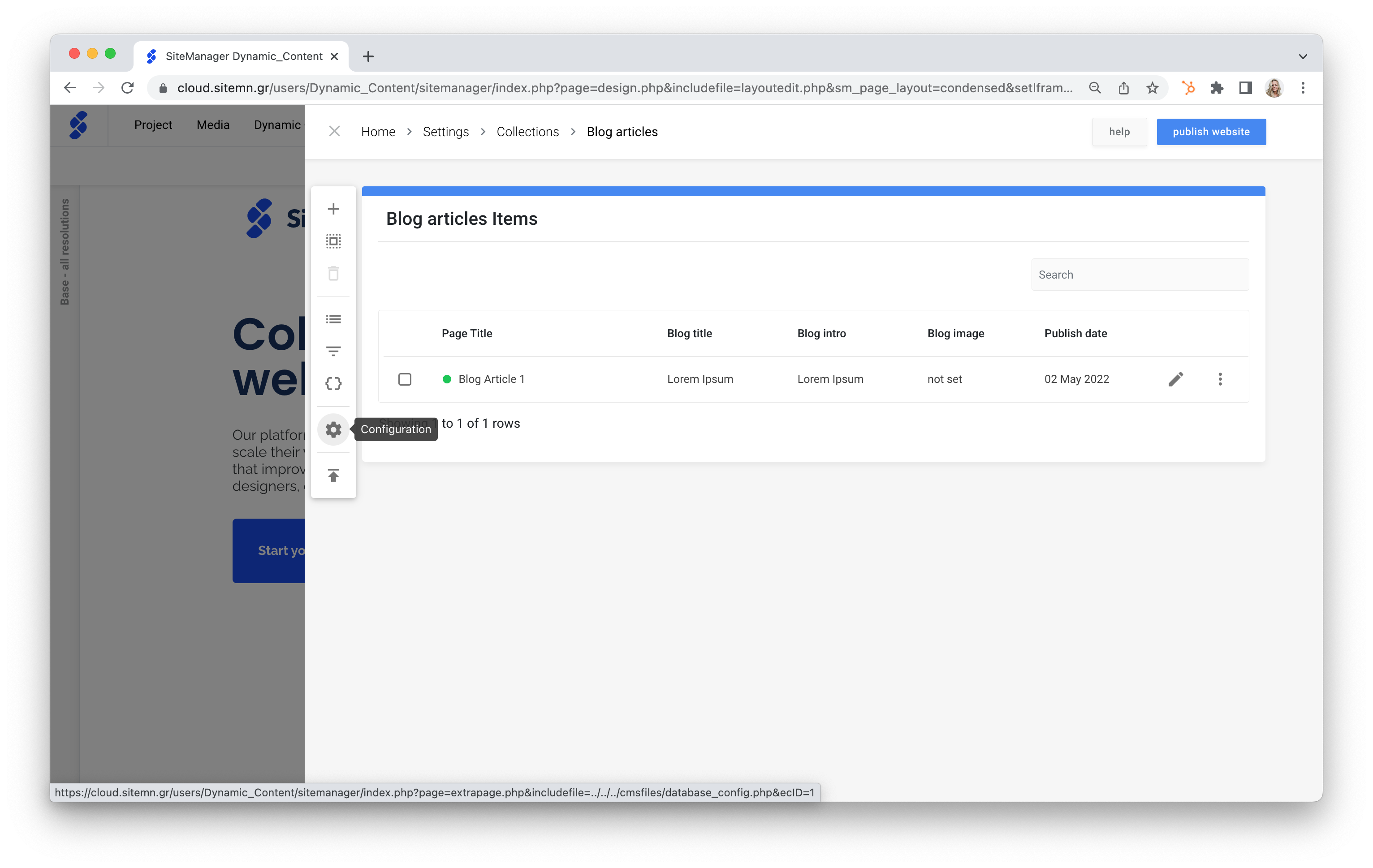
- Click the gear icon in the left menu to access to the Configuration Settings.

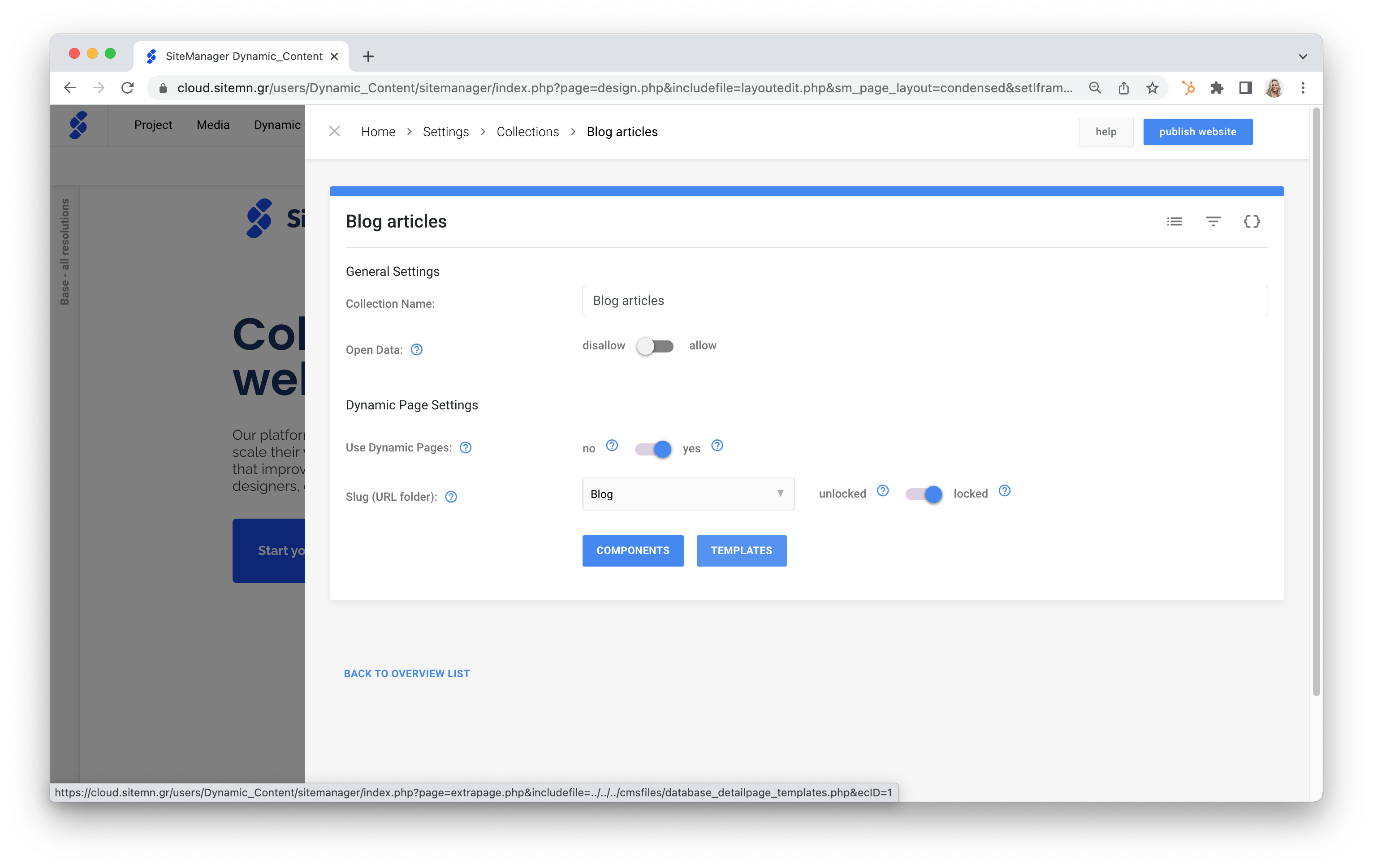
- Click the Templates button.

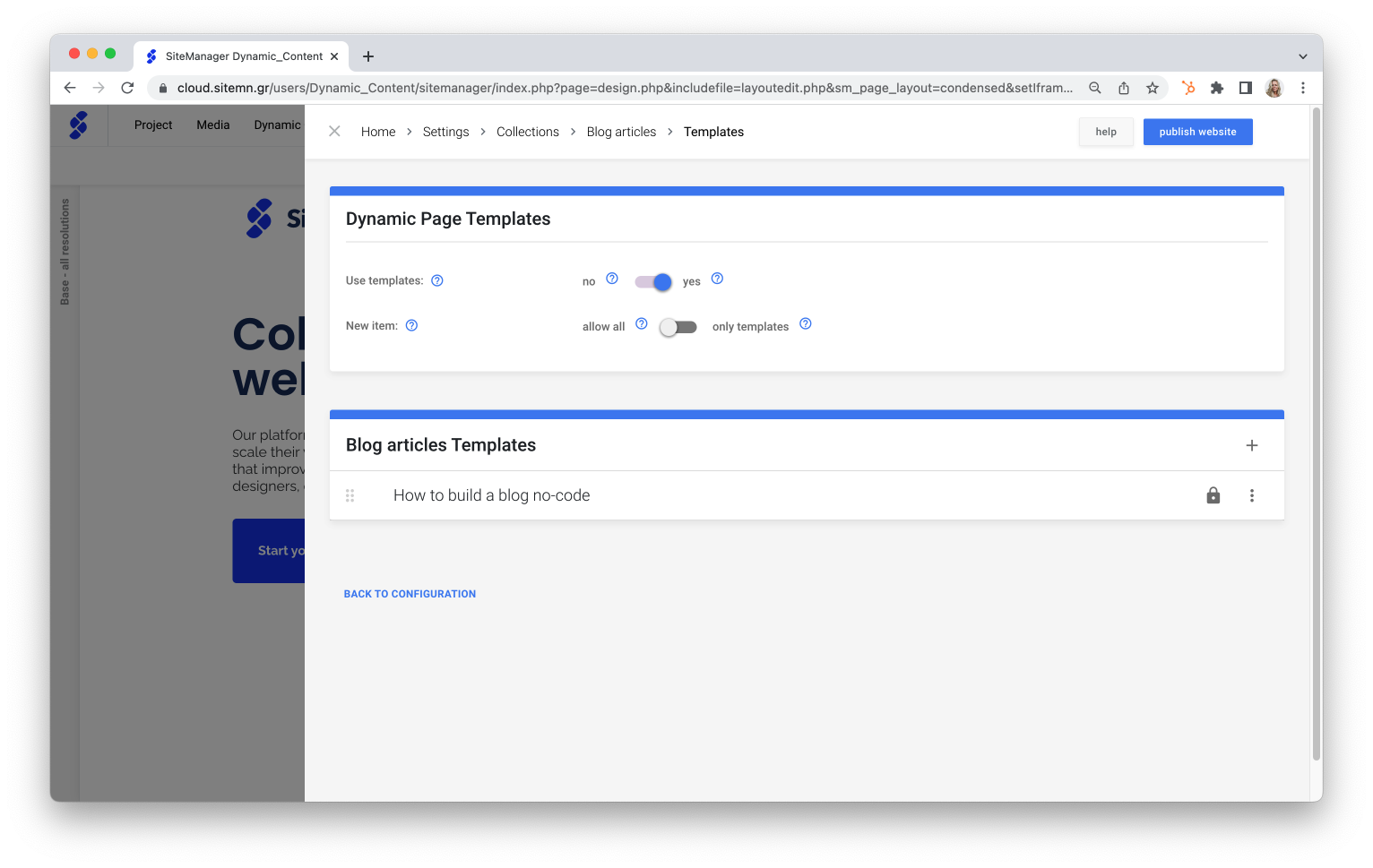
-
- Use Templates: Toggle Yes.
- Select:
- Allow all, granting project users access to both the templates and building a dynamic detail page themselves.
- Only templates for limited project user access
- Click the plus icon.
- Select the dynamic detail page you would like to set as a template.

Step 2: Select the template
- Go back to the collection overview, using the bread crumb.
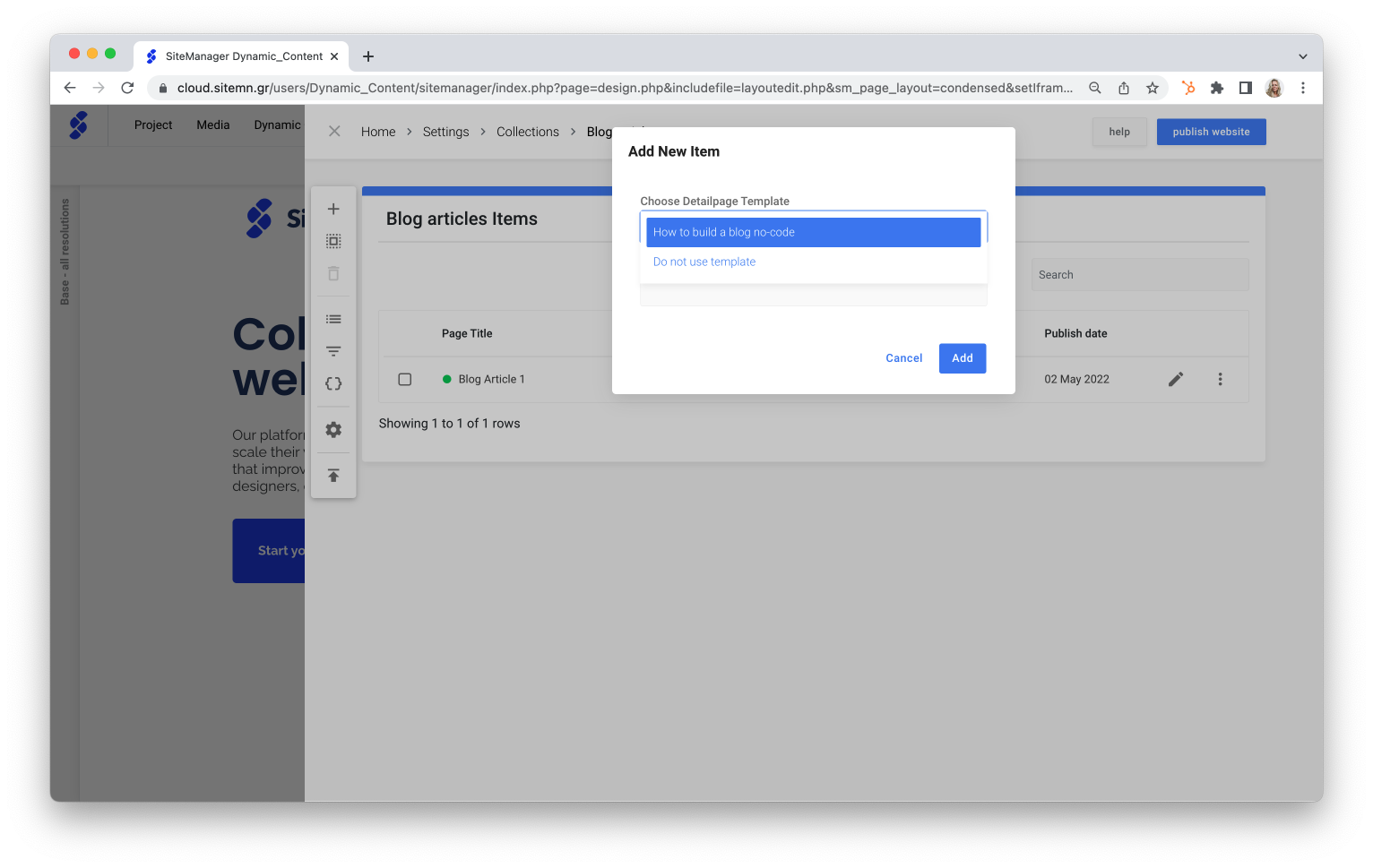
- Add another collection item.
- Select the template you want to use(, or freewheel it)!