- Knowledge Base
- Page Components
- JavaScript (JS)
JavaScript Editing
Inside the code editor, you can create custom JavaScript for your page component
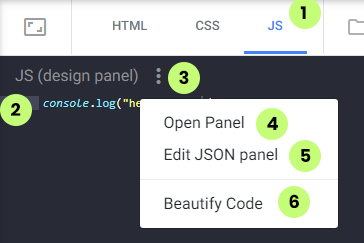
JS Editor (1)
To open the JS editor simply click the JS tab on top of the code editor bar.

If there is no JavaScript added to the component you will need to click the button activate. The JavaScript written here is linked to the first JS design panel.
A Design Panel is a way for non-coding designers to manipulate the CSS and JavaScript of the components.
JS editing (2)
Any CSS you add here will be added to your website. Make sure to use unique classes and/or use the [:compid:] system variable.
This variable is a unique id given by the platform for your component.
JS Options (3)
Open panel (4): You can open the linked design panel (left sidebar)
Edit JSON panel (5): every single design panel is a JSON structure you can edit
Beautify Code(6): formats your code to be more structured and readable.
