Create and edit the different groups used for your website project.
Note:
Before you can implement Logic on your website, you or your project owner need to activate the Logic module in your General Project Settings.
Our Smart Content module has recently been renamed to Logic. All documentation will be updated with the new name in the future.
To use any type of Smart Content, you need to create group segmentations.
Step 1. Code App - Smart Content
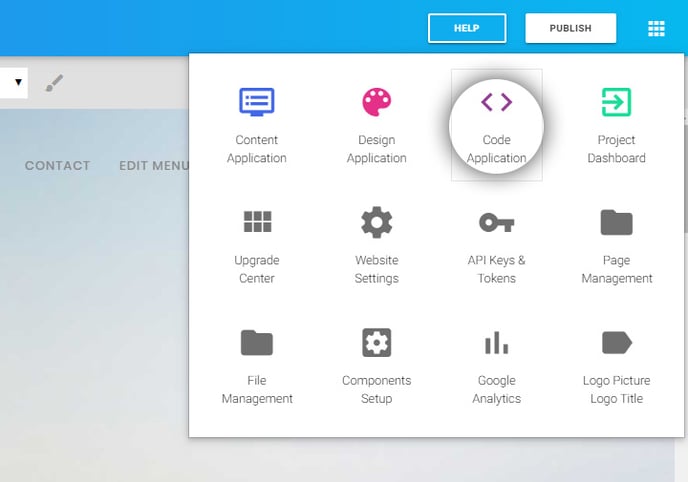
- Login to your project and go to the SiteManager Code application.

- Click Smart Content.

Step 2. Create a Group
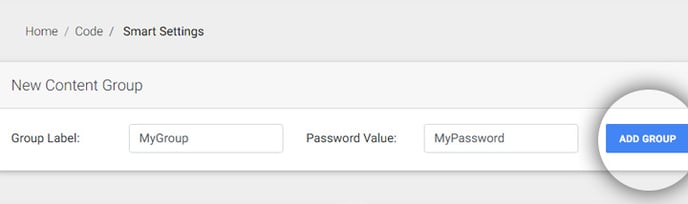
- Name your group with a label and give it a password value.
- Click Add Group.

Some examples of group labels:
- For a personalized behavior segment: Clients with a public password
- For A/B testing with a private password: Group A
- For password-protected content: Private password login (yhkgVUBfSF4aGLYn)
Step 3. Edit a Group
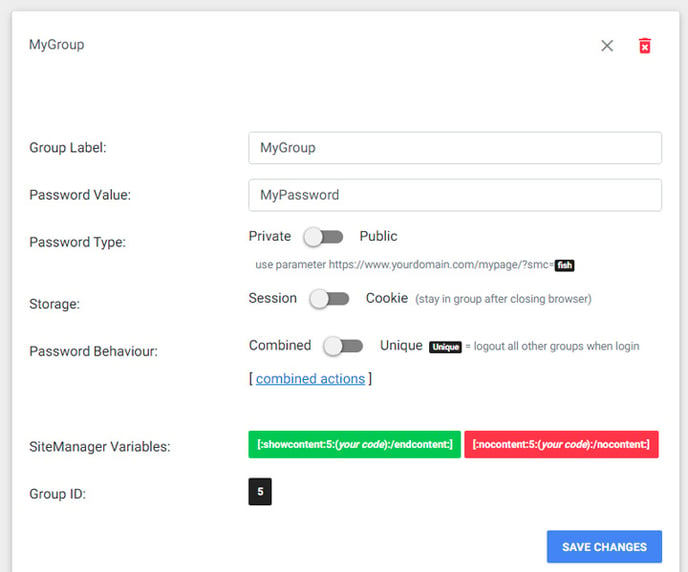
- Click the pencil icon next to the group label to change its settings

-
- Group Label: change the name of your group
- Password Value: change the password for your group
- Password Type:
- A private password cannot be used as a parameter in the URL to automatically log in to the group. This is essential for password-protected content and is also the default status for A/B testing.
- A public password can be used as a parameter if public groups are enabled
- Storage:
- Use Session when the group login shouldn't be remembered after closing the browser window (password-protected, A/B testing).
- Use Cookie when you want to keep the visitor in this group after closing the browser (personalized content).
- Password behavior:
- Select Combined if this group can be combined with other groups.
- Select Unique if you would like to log out of other groups when this group is used (A/B testing).
Note:
If you are using different types of smart content on one project, it is recommended to set all password behaviors to combined and use combined actions to enter and exit related groups to create the same effect. Learn more about this here.
-
- SiteManager variables: These variables can be used in the code editor for page, layout or design components.
- [:showcontent:id:(type_code_here):/endcontent:] shows content when visitors are IN this group.
- [:nocontent:id():/nocontent] shows content when visitors are NOT in this group.
- SiteManager variables: These variables can be used in the code editor for page, layout or design components.
-
- Group ID: this is the ID of your group used for the Smart API.
Step 4: Multiple groups
- Repeat steps 2 and 3 to create multiple groups.
Examples:
- For a second personalized behavior segment: Subscribers with a public password .
- For A/B testing with a private password: Group B.
- For password-protected content: Private password admin login (yhkgVUBfSF4aGLYn).
