Code Block
Edit and create your own code blocks inside page components


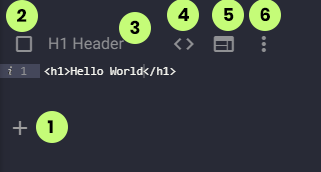
Create a new code block (1)
https://support.sitemanager.io/en/add-a-code-block-to-your-page-component
Code block behavior (2)
A code block can either have a single behavior for the CMS or a list behavior.
https://support.sitemanager.io/en/add-a-code-block-to-your-page-component
Code block label (3)
This is the name of your code block for the CMS. You can change it by editing the label using the settings (6) > edit label (7)
CMS code variables (4)
Opens a right panel with a list of all available CMS input field variables and special variables.
https://support.sitemanager.io/en/cms-variables-page-components
CMS configuration (5)
Opens a right panel to add or edit CMS input fields or add code snippets.
https://support.sitemanager.io/en/cms-configuration-page-components
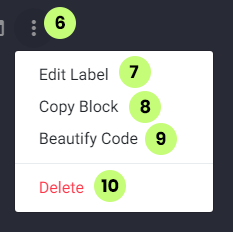
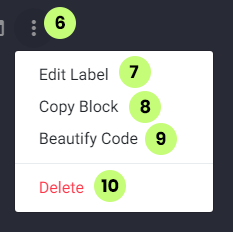
Code block settings (6)
Opens a list of settings for this block (7,8,9,10)

Edit label (7)
Change the name for the code block.

Click Save changes to apply the changes
Copy Code Block (8)
Opens a right panel to copy this block in the same or another page component.
Beautify Code (9)
Click to format your code to an optimal reading standard.
Delete Code Block (10)
Click this link to open the delete modal.