Snippets
Snippets are small pieces of code that are fully functional. You can add them to your code.
A Snippet comes with working code, design panels, and CMS variables.
There are 3 Types of Snippets:
Elements
These are the most used elements in any component: text field, image, button, ...
Structures
These are containers that do not contain any CMS variables: card, grid, flex wrapper, ...
Collections
These are containers that do contain CMS variables: form, masonry, tabbed content, ...
To add a snippet you open the CMS configuration panel of your code block:
https://support.sitemanager.io/en/cms-configuration-page-components

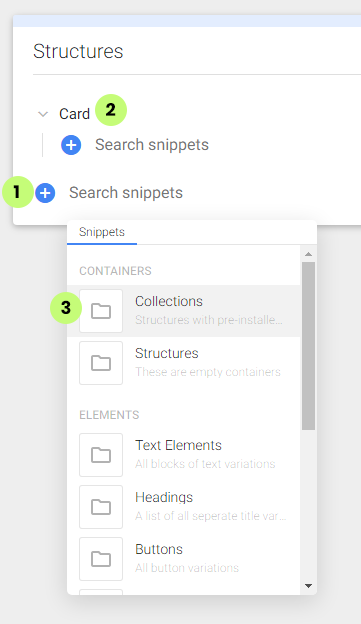
Add A Snippet (1)
Click the blue plus button or search for the snippet you want to add to your code block. After the snippet is added the code will automatically refresh with the snippet code added to it.
Structures (2)
You can add a snippet on the main level of the block (1) or inside a structure or collection (2)
Browse Snippets (3)
Search or browse through the available elements, structures, and collections.
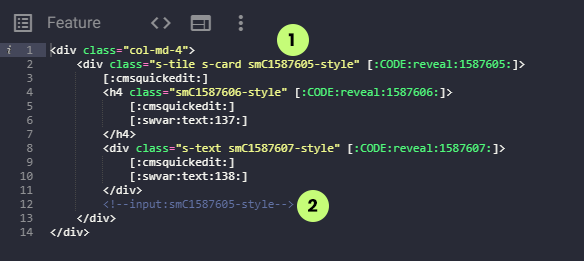
Example of Snippet Code
Below is a screenshot of a component built entirely with Snippets.

(1) The Snippets have specific unique classes and id's
(2) The comment input:smCnumber-style is used for structures to insert snippets inside them. When the website is published the comment code will not be published.
When you remove it from the block you will no longer be able to add snippets inside this card structure.
