Do you have a fresh new custom font you'd like to use in your project? Learn how you use your custom fonts!
There are two ways we can add a custom font to your project.
Simple
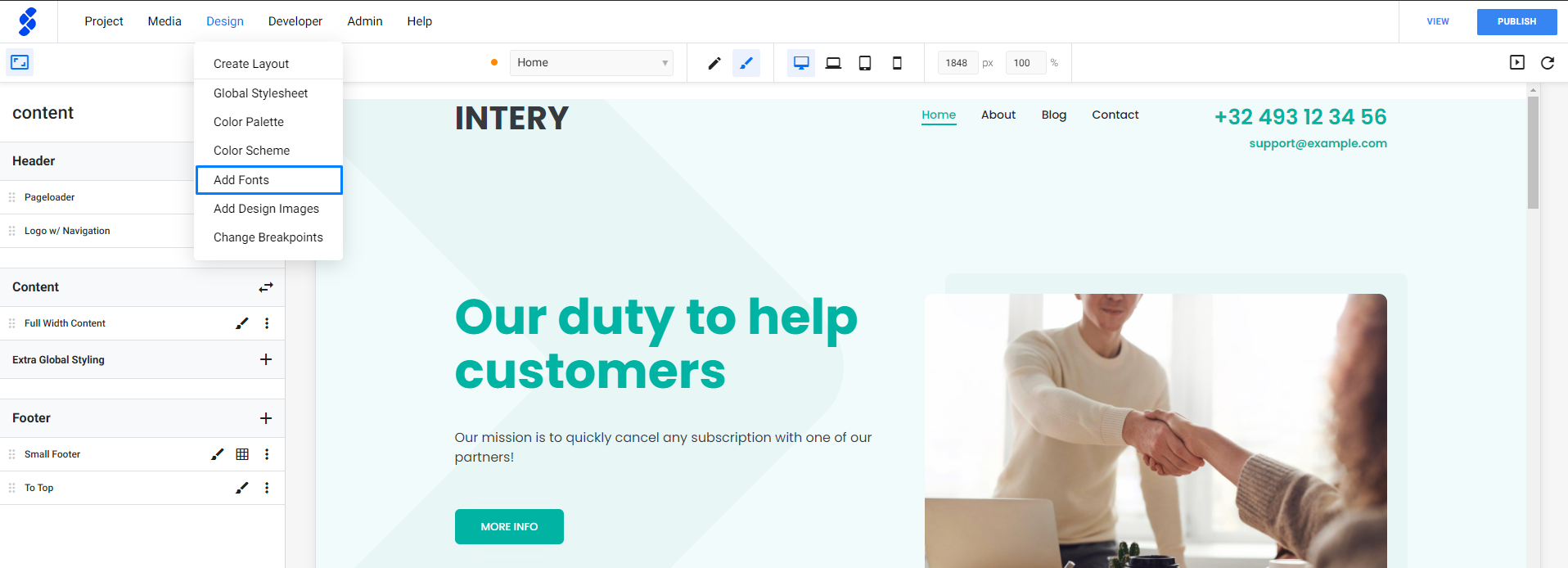
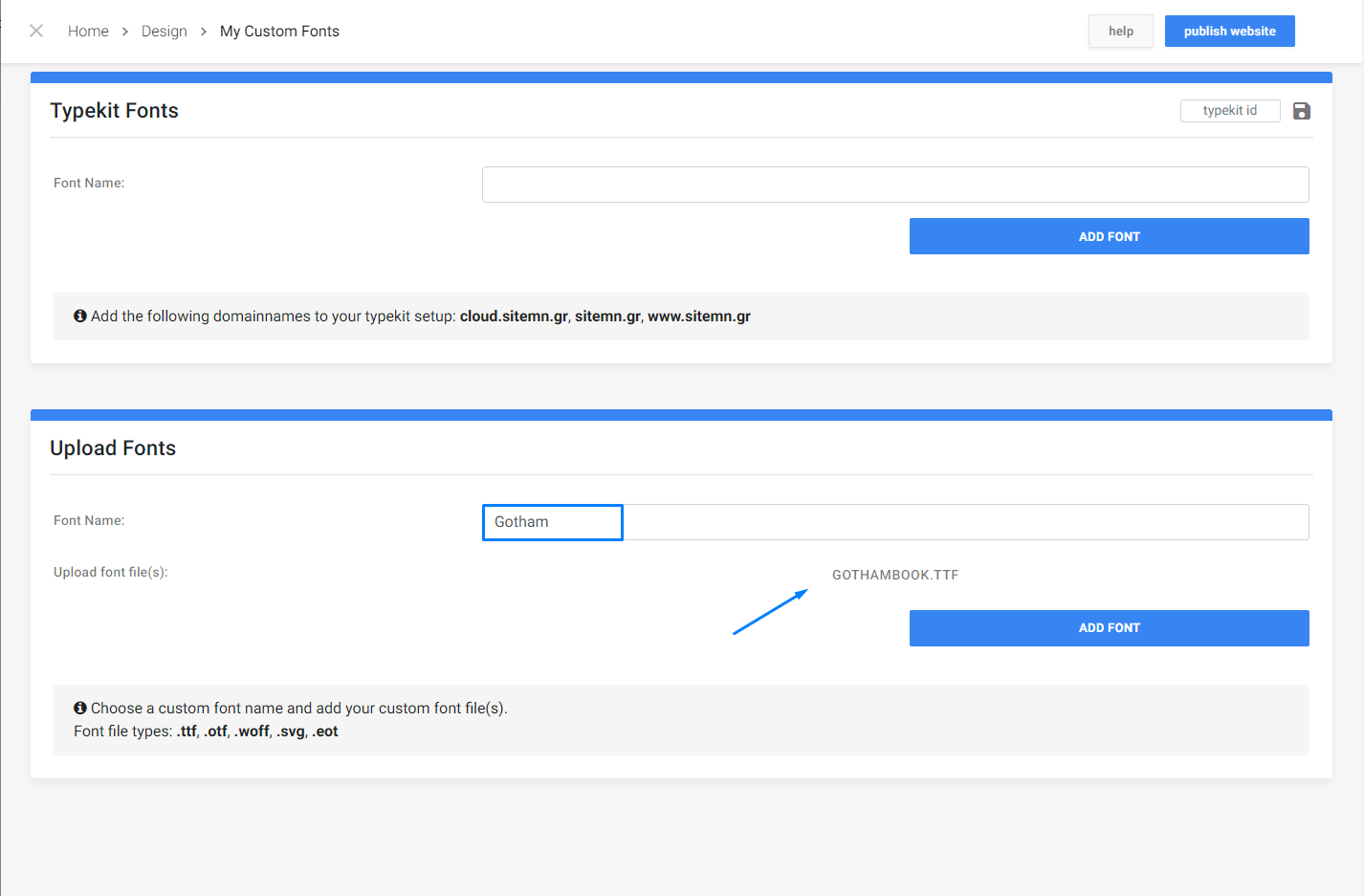
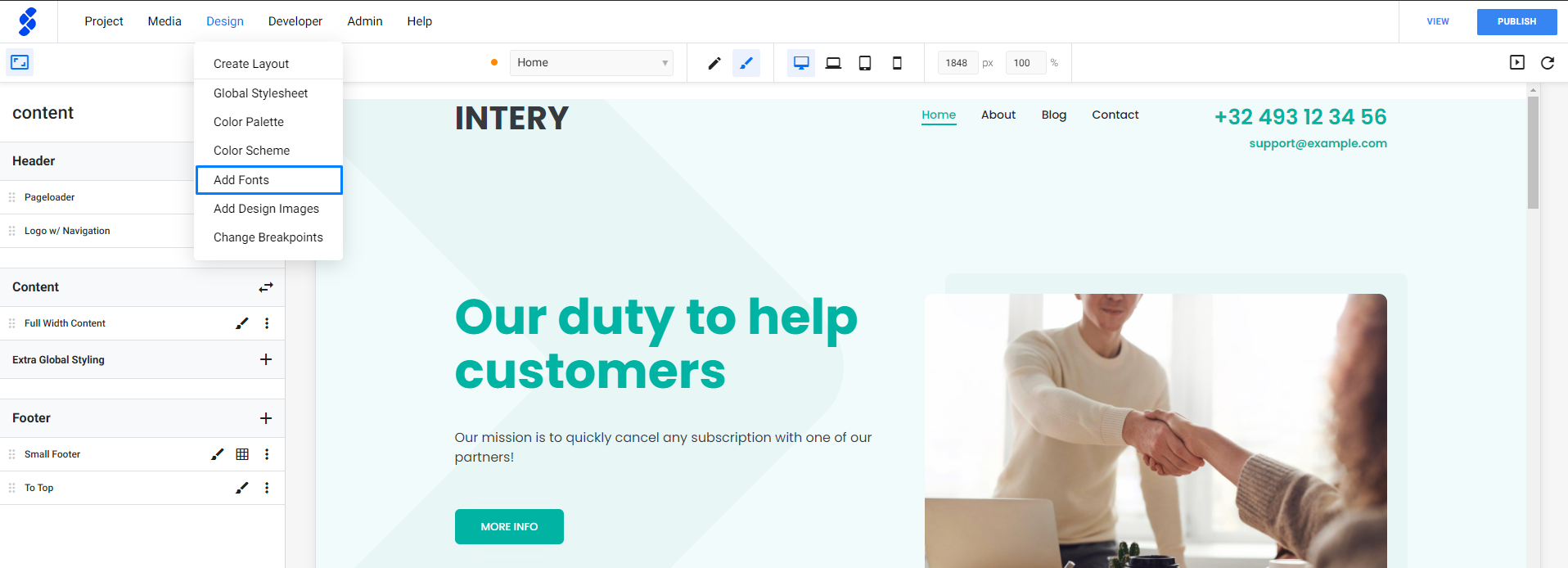
To add a single file custom font with one style, simply navigate to Design > Add Fonts and upload your font file and give your font a name. 
Accepted file types are: .ttf, .otf, .woff, .svg & .eot.

Advanced
The advanced way requires a bit more work but this way you can add a custom multi-font that has multiple styles!
1. Transfonter & Preperation
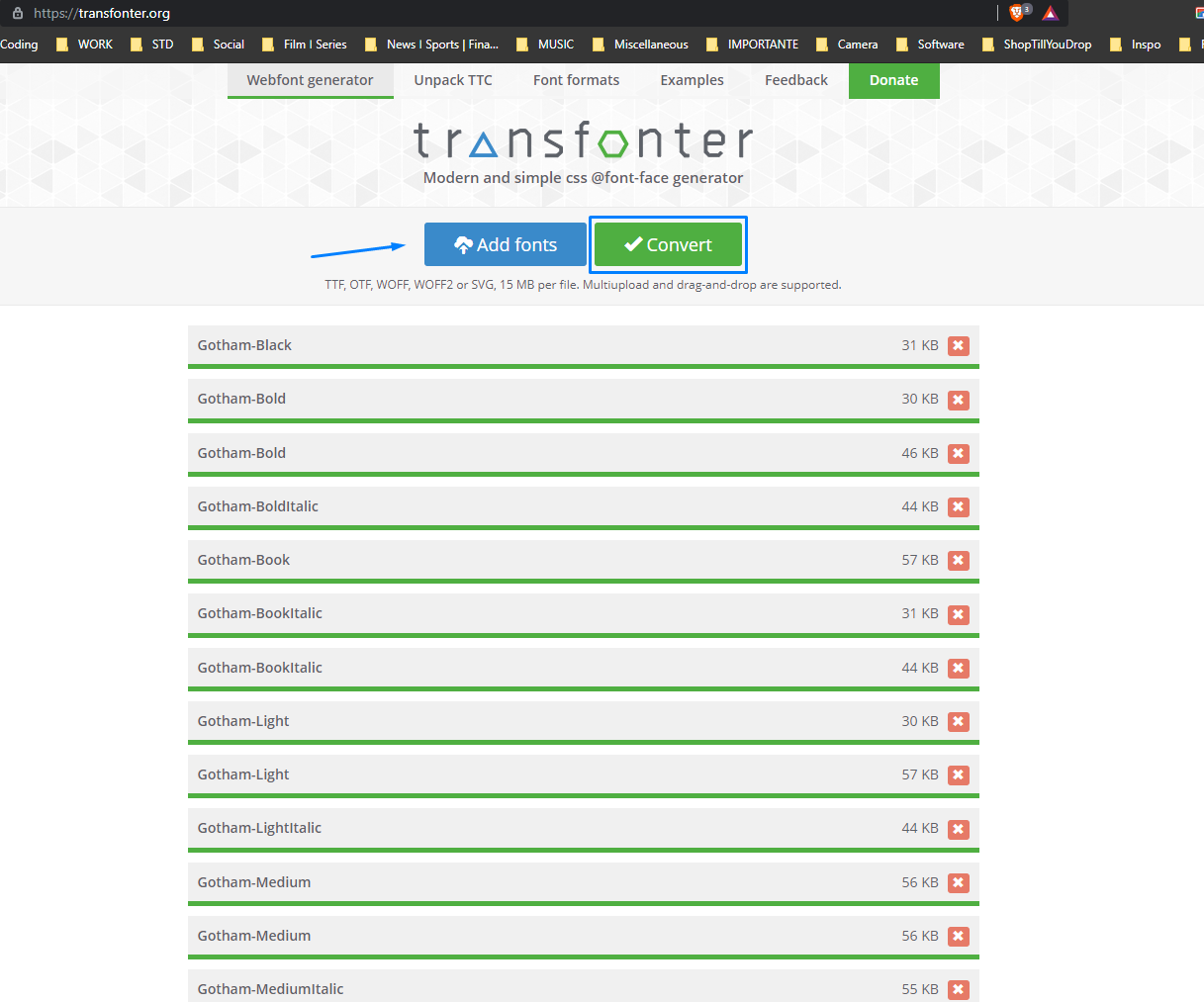
To generate a font face, we can use an external tool like Transfonter. We can upload all font files we want to use. If we want to use the default settings, we can click Convert. Otherwise, follow through.

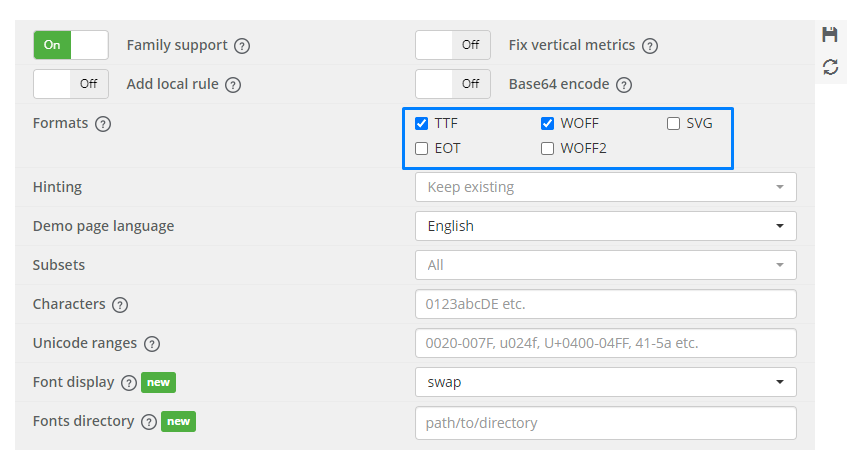
If we scroll a little further down, we can adjust the settings of our font and the desired format. In this example, we'll choose .ttf and .woff for our file extensions. Once we have the right settings for our font, we click Convert.

Transfonter will generate our new format font files and our font face. When we click download, our browser will download a .zip file.

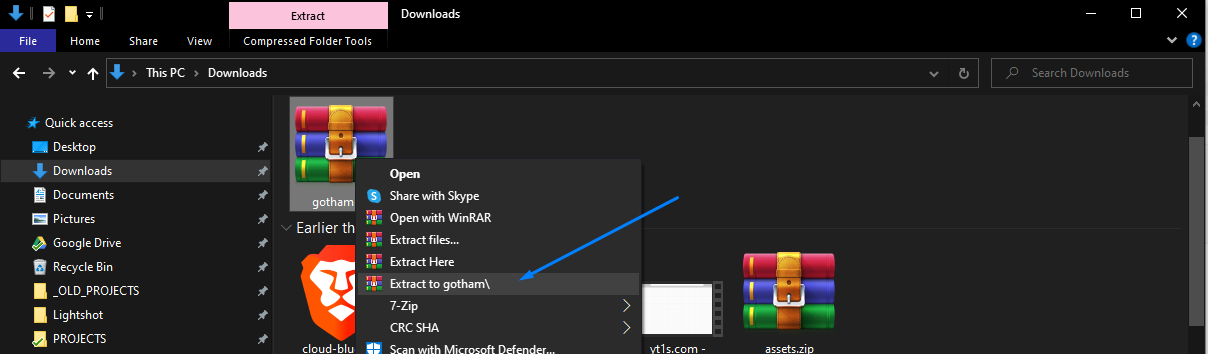
On our computer, we'll need to unpack the .zip file, so we have access to the files.

In the unzipped folder, locate the file stylesheet.css, this is our font face file. We need to open this file and copy the font face code.
In SiteManager
Now that we have our files ready, they are ready to use them! First of all navigate to Design > Add Fonts.

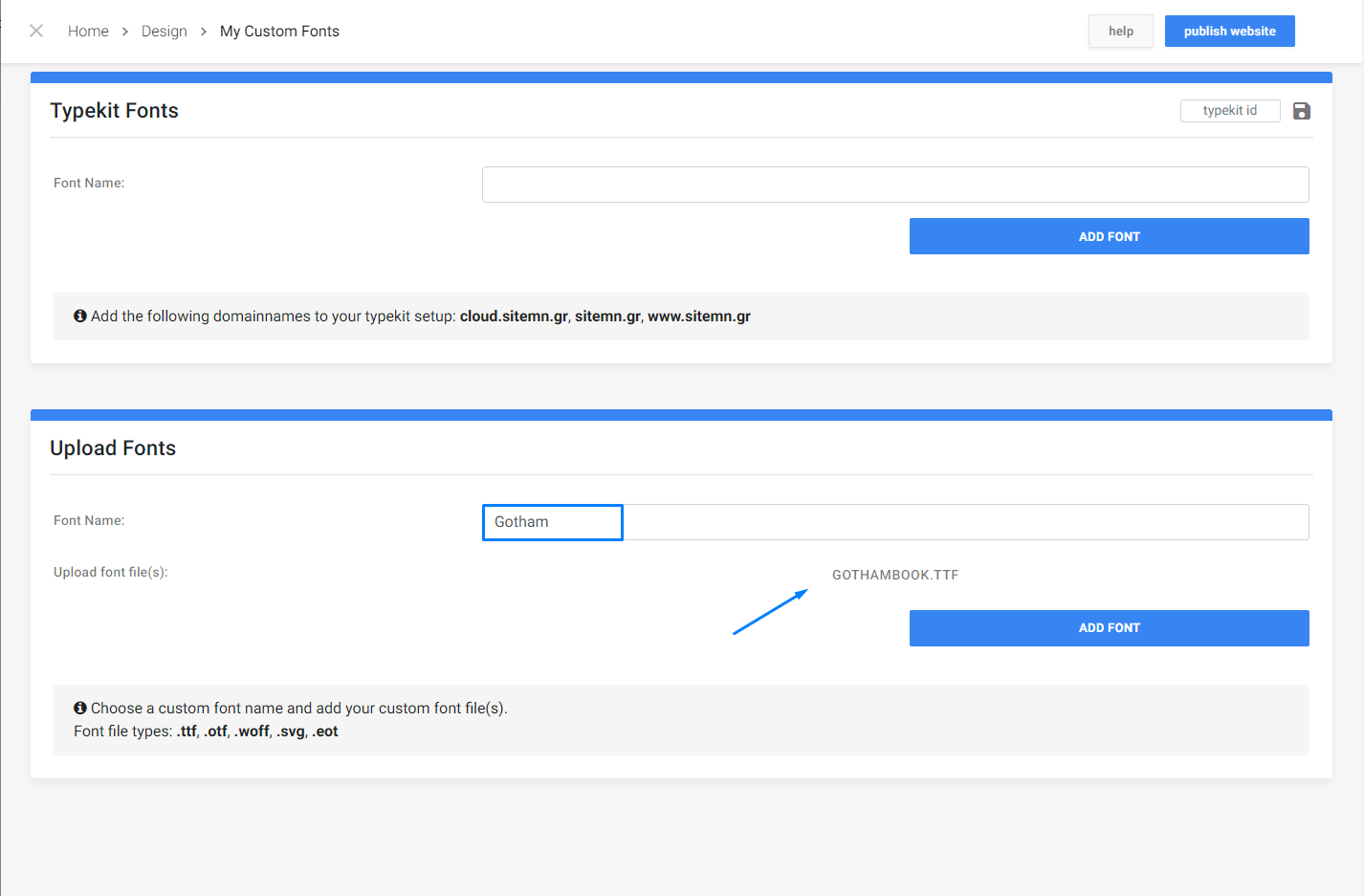
In the Upload fonts section, we need to fill in our font name and upload the default font file. In our example, this Gotham-Book.ttf.

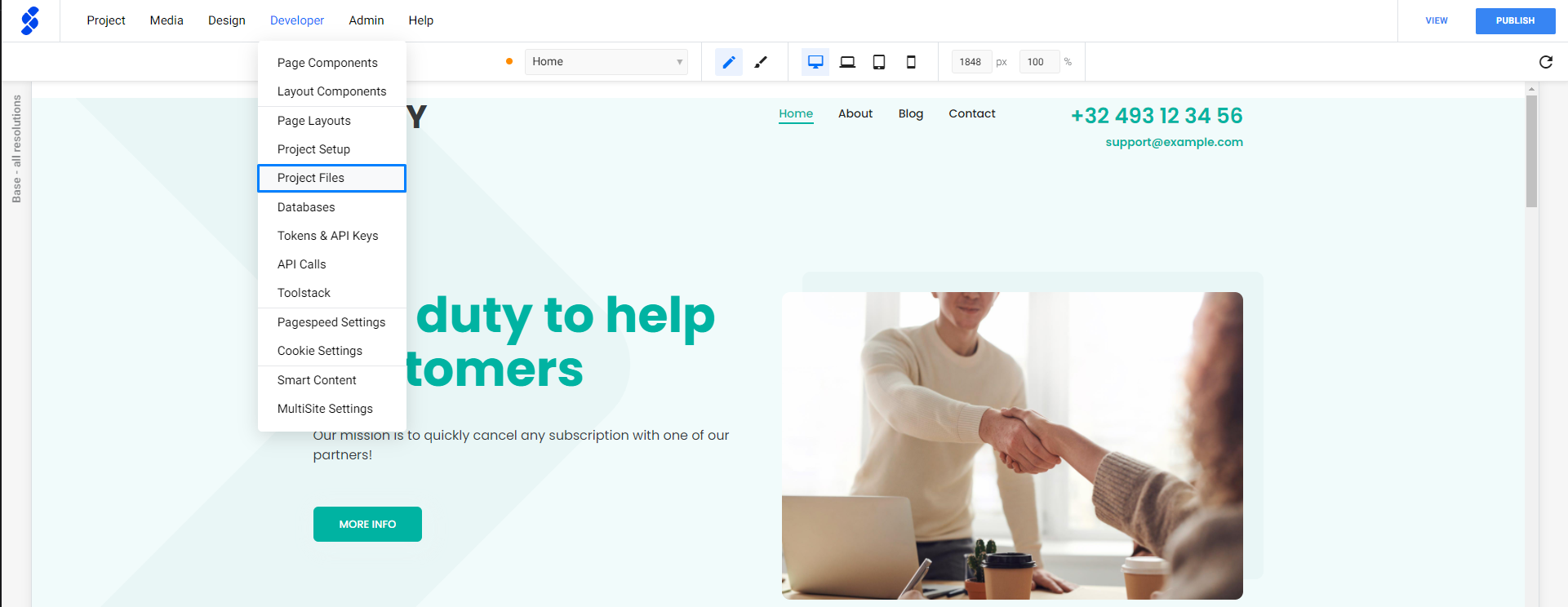
Once our font is added to our custom fonts, we navigate to Developer > Project Files.

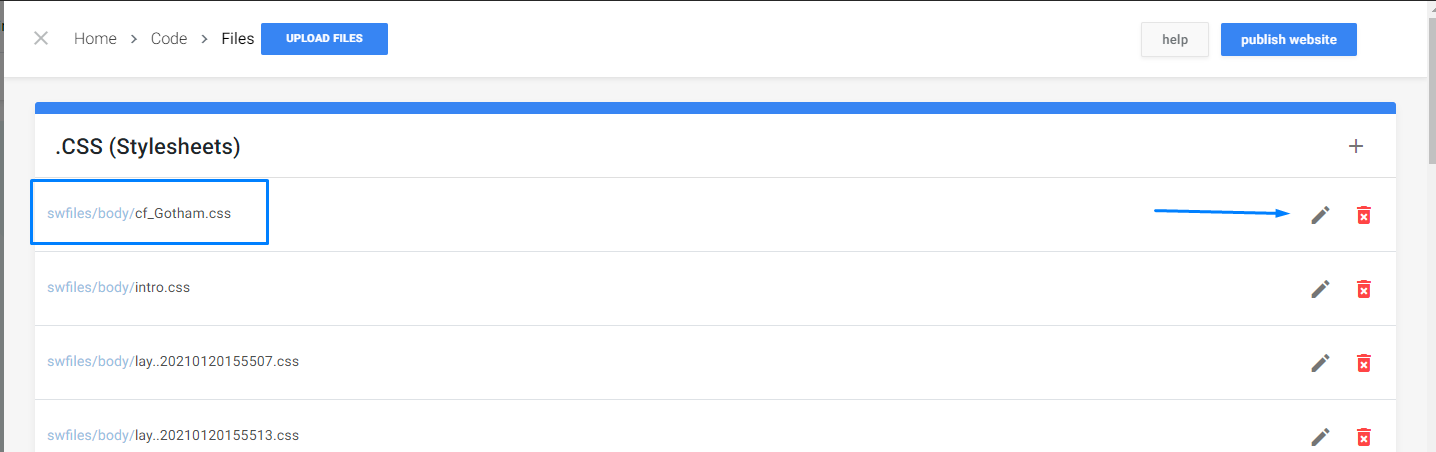
In the Project files, we need to locate the CSS file that was generated by the platform when we uploaded our custom font and edit the file.

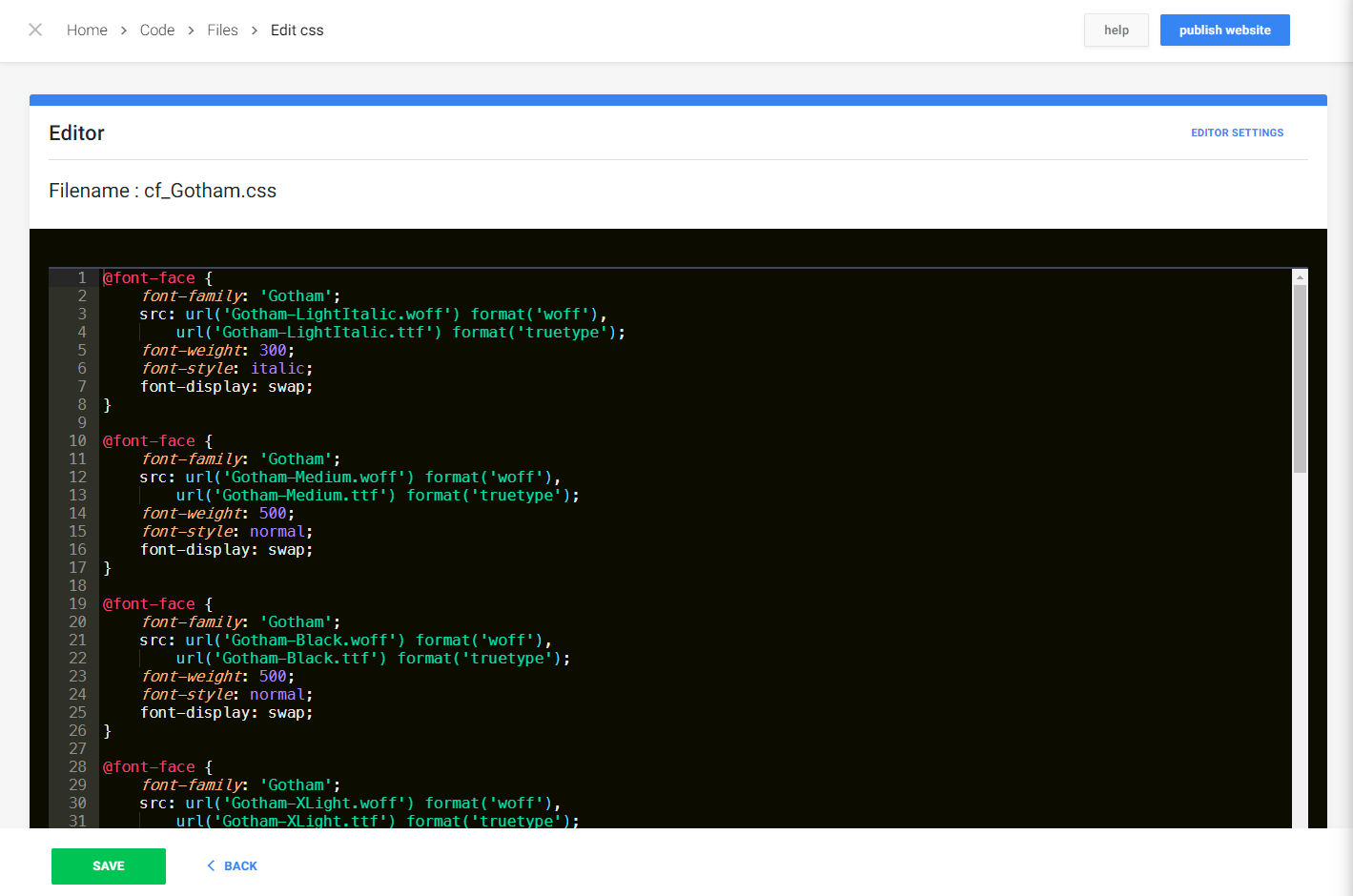
We can delete the existing code in the file and replace it with the code from our font-face (or stylesheet.css) file and click Save.

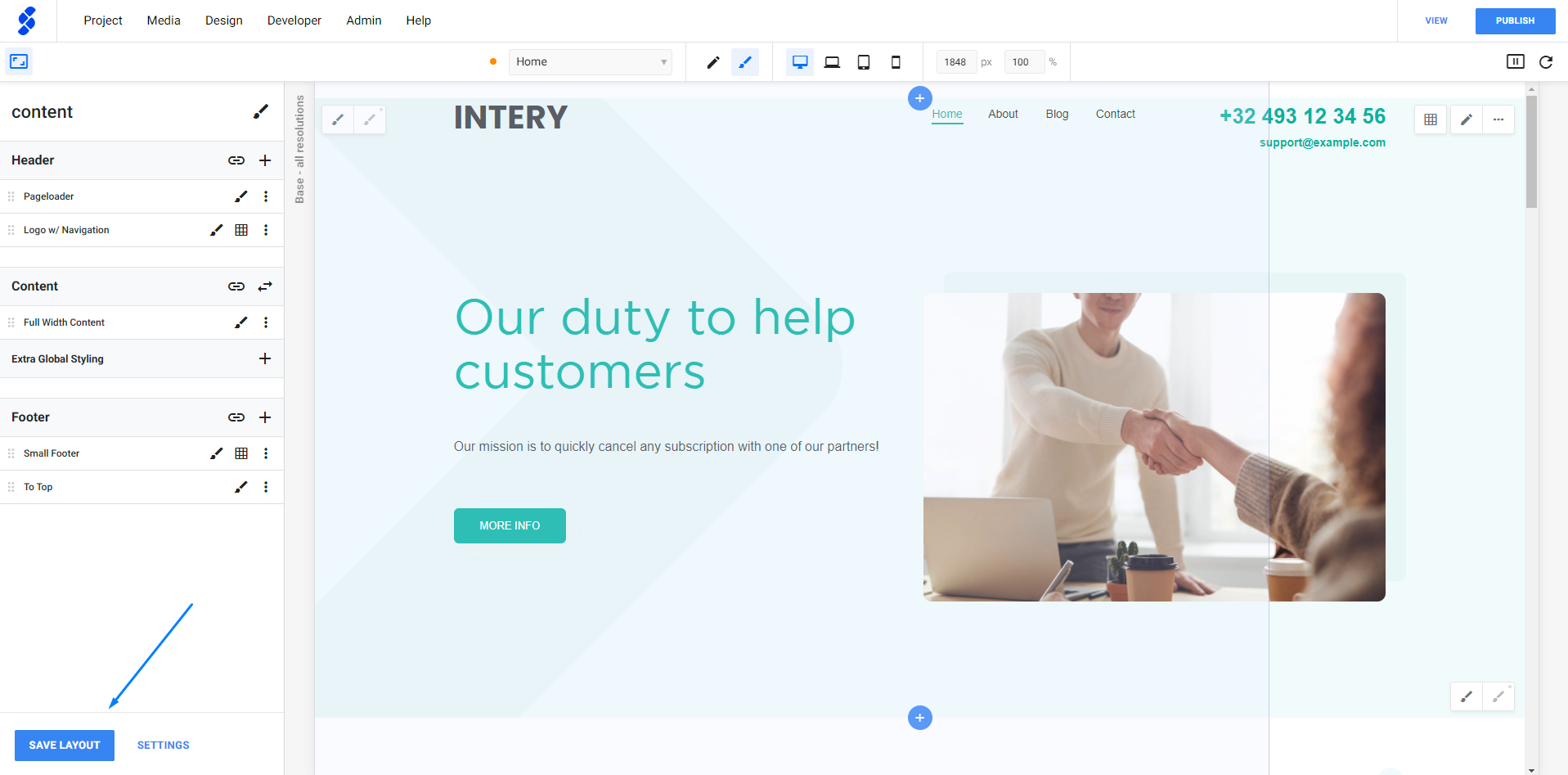
After we alter a file in the Project Files, we need to Save our Layout. To do this, we navigate to Design Mode and click the Save Layout button.

Our font, with all its styles, is now ready to use.
