Repeaters are a practical design engine feature that convert single components to repeater components, enabling you to decide which elements you use, one or multiple times, and how they are organized relative to each other.
In this article
What is a repeater?
Repeaters are a practical design engine feature that convert single components to repeater components, enabling you to decide which elements you use, one or multiple times, and how they are organized relative to each other. This makes them a real game-changer when it comes to flexibility, efficiency and even productivity in building components.
Repeaters allow you to:
Introduce all component elements you like
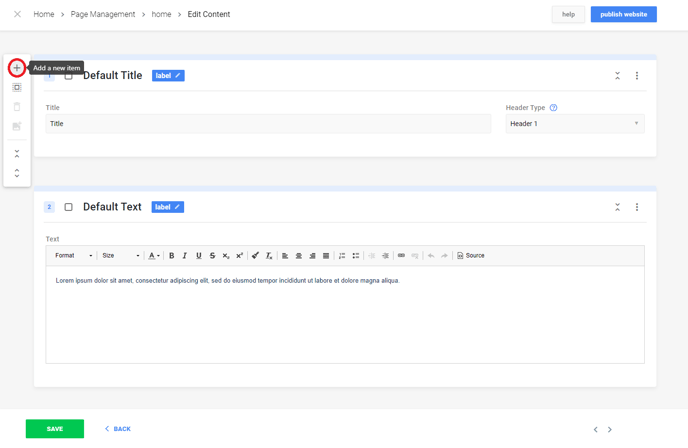
When building your component, add all the elements you may need - now, or in the future. The reason why you would add elements you don't need right now, is to make your component as reusable as possible. After all, by converting your single component (element) to a repeater component (element), you switch its initially unchangeable format to a flexible and interchangeable format.
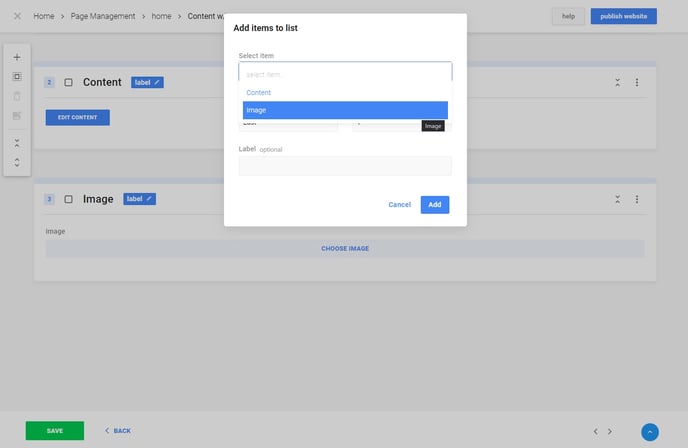
As a result, you can both choose which component elements you decide to use and how many times you add them in the content editor.

As an illustration, when you want to build the commonly used Image w/ Content component, you add an Image element and a Content Structure element to your component in the design engine.
If you would like to change the Image w/ Content to two images and content, simply add the extra image in the content editor.
Introduce lay-out settings
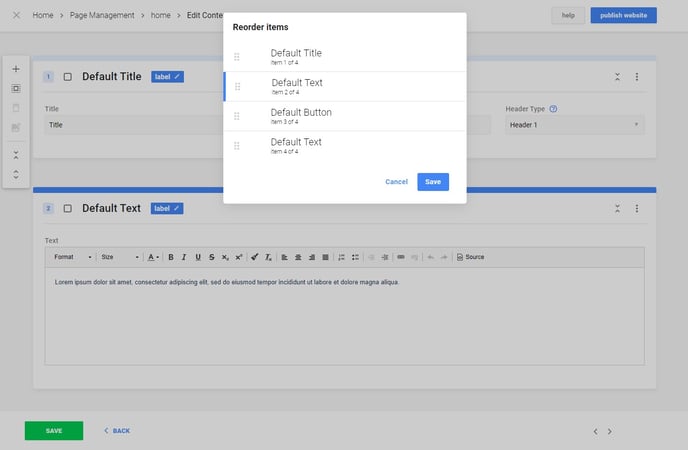
Besides deciding which elements you do or don't decide to add and fill with content in your component, repeaters also introduce component element flexibility when it comes to lay-out. This simply means that you can switch the order of your elements.

If you would like to switch from Image w/ Content to the Content w/ Image, you can do this easily by swapping the component elements in the content editor.
Why use repeaters?
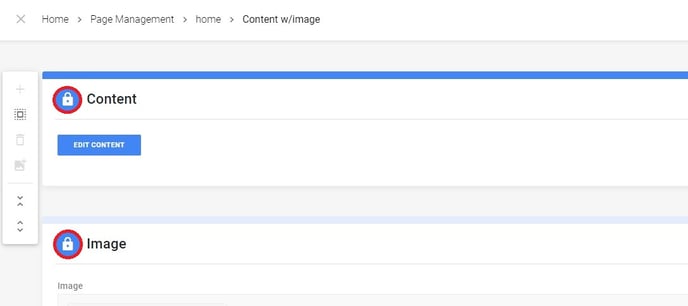
A common hurdle when building webpages is the typically static nature of components. They usually consist of a certain, fixed format, demonstrated by the little padlock icon in the content editor.
This means that child elements of your component and how they are organized relating to each other can't be adjusted. As a result, for each variation, however similar, you would need to build a new component.

To save you from having to rebuild almost identical components over and over again, and to offer you optimal flexibility and interchangeability, we’ve introduced repeaters.

Do you want to know how to add repeaters to your component? Learn how to add them here.
