- Knowledge Base
- Design
- Design editor
Page Component Instance Styling
Once in a while you will want to change something on the design of a piece of content without changing the general style of the component. This is where instance styling comes in.
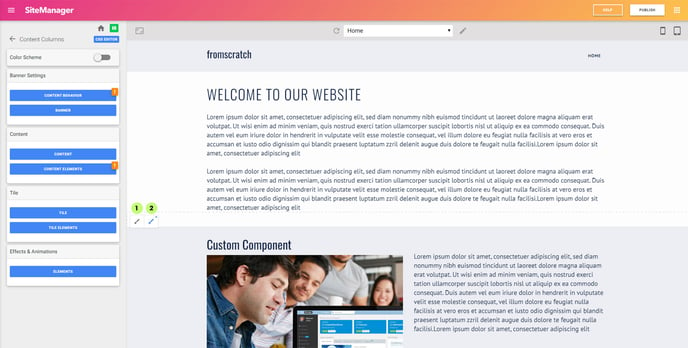
In the example below we want to change the background of the component to a darker color but we don't want other and future instances of this component to keep the existing lighter background.
Instance Styling
Hover over the component you want to create an instance off. Click the (2) paintbrush button to the right.

The platform is now duplicating all design panels of the general component and creating an instance. When you hover over the component you will see that the right paintbrush icon button is blue. It indicates that this component has an instance.

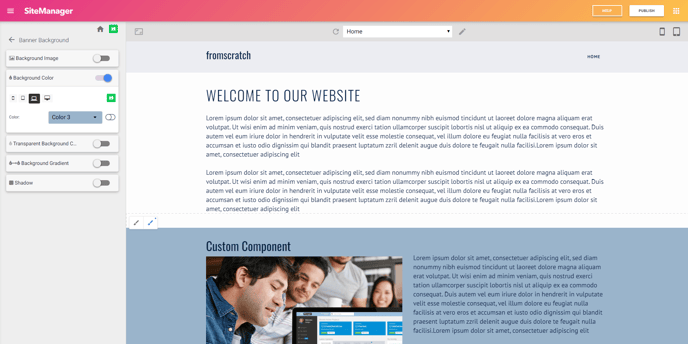
When you click the paintbrush instance icon you can change the same properties. The difference is that this will only affect this instance of the component.
In the example above we changed the background to a darker blue.
Learn more about content styling
