- Knowledge Base
- Content
- Content Management
Adjusting the footer
Every website contains a footer. These are mainly used for:
- Contact information
- A sitemap (overview of all the pages)
- The opening hours of the company
- Links with social media platforms
- ...
Usually the footer consists out of 3 or 4 columns in combination with a social media column. Of course this isn't always exactly the same, but the method of editing the footer is always comparable..
How to add new elements to the footer?
Each column is provided with an Edit Footer button or Edit Social Media button. By clicking this it is possible to add new elements and visualize content.

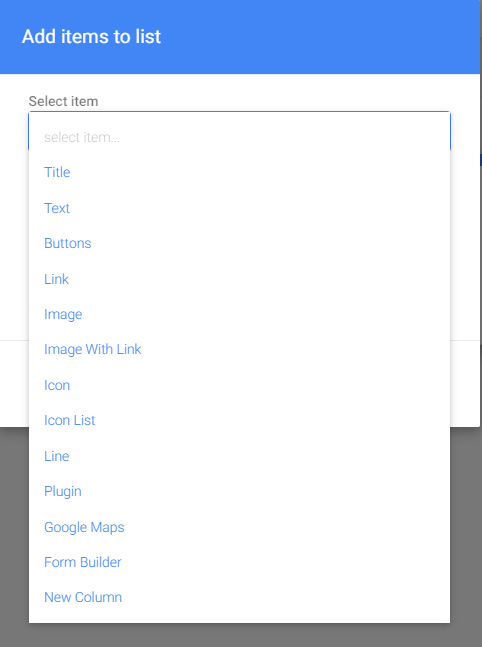
In each footer there are a couple of items that can be added.