With smart content you can remove friction for your client's website visitors resulting in an optimal digital experiences.
Our Smart Content module has recently been renamed to Logic. All documentation will be updated with the new name in the future.
Static websites render the same page and create the same experience for the website visitors. This can lead to frustrations. Below we are going to discuss some examples that might cause this frustration.
This article assumes you already know how the SiteManager Smart Content module works. If you haven't read these articles first:
https://support.sitemanager.io/what-is-smart-content
https://support.sitemanager.io/installing-smart-content-premium-module
https://support.sitemanager.io/manage-smart-content
https://support.sitemanager.io/smart-content-configuration
https://support.sitemanager.io/implement-smart-content
https://support.sitemanager.io/smart-rules-in-the-sitemanager-cms
1. Optimise Newsletter Experience
Most websites try to get their visitors to sign up for their newsletter. When the visitor receives an e-mail from the newsletter and clicks to read the article on the blog you don't want to push them to sign up for the newsletter again. These kinds of actions create micro frustrations with the visitor.

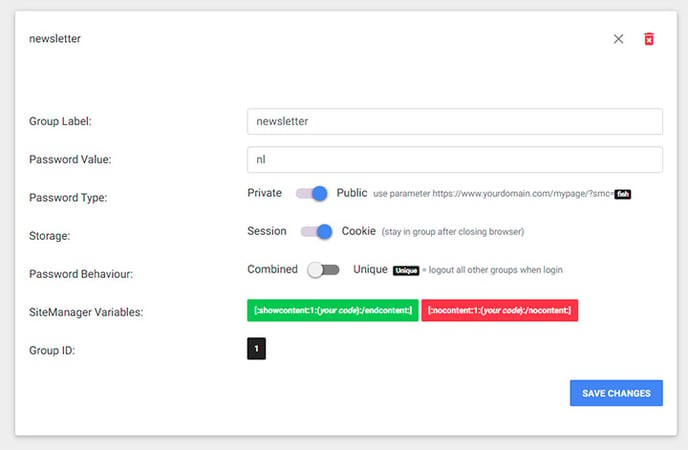
To fix this we create a public group for our newsletter and we add the following smart logic:
- When the visitor subscribes to the newsletter put the visitor in the newsletter group (using javascript or using a thank you page)
- Every link send from the newsletter should add the newsletter parameter (smc=public_newsletter_password)
2. Dynamic CTA's
Similar to the newsletter experience described above this kind of logic should be applied to all CTA and funnels build inside the website. When someone fills in a form add this behavior to a group. (The exception would be if the visitor can do a certain action multiple times).
You can now remove this CTA from the pages for this visitor or replace them with the next logic step in the funnel: creating dynamic CTA'S.
Example: the visitor filled in a form to make an appointment with an architect. In the form they selected the renovation option. We added the visitor in the group appointment and in the group renovation. Our CTA where we asked to make an apointment is now changed to something like: our top ten tips for renovating your house.
Always make sure you never completely remove the option to make a new appointment or contact your bussiness. Keep the pages contact and appointment in the main navigation menu from the website. You only change the content CTA inside the page or footer.
