Dynamically visualize an overview of external content from your favorite applications.
After you have connected to your External Content application(s) of choice, you can start building and populating a dynamic list to display your external content.
In this article
Step 2: Build an external dynamic list
Step 3: Populate the external dynamic list structure
Step 4: Populate external dynamic component elements
Step 5: Populate external dynamic links
Step 1: Create a new page
- Click the drop-down menu of the page management console.
- Select New Page.
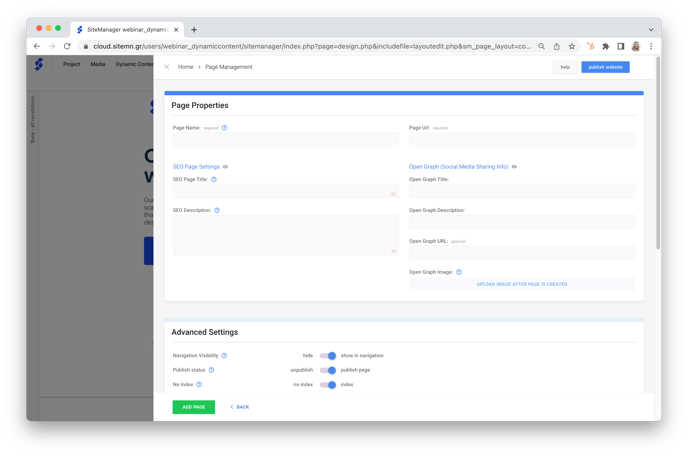
- In the Page Properties view,
- Complete the required fields Page Name and Page URL.
- Complete or leave the default setting for SEO Settings, Open Graph Settings, and Advanced Settings.

-
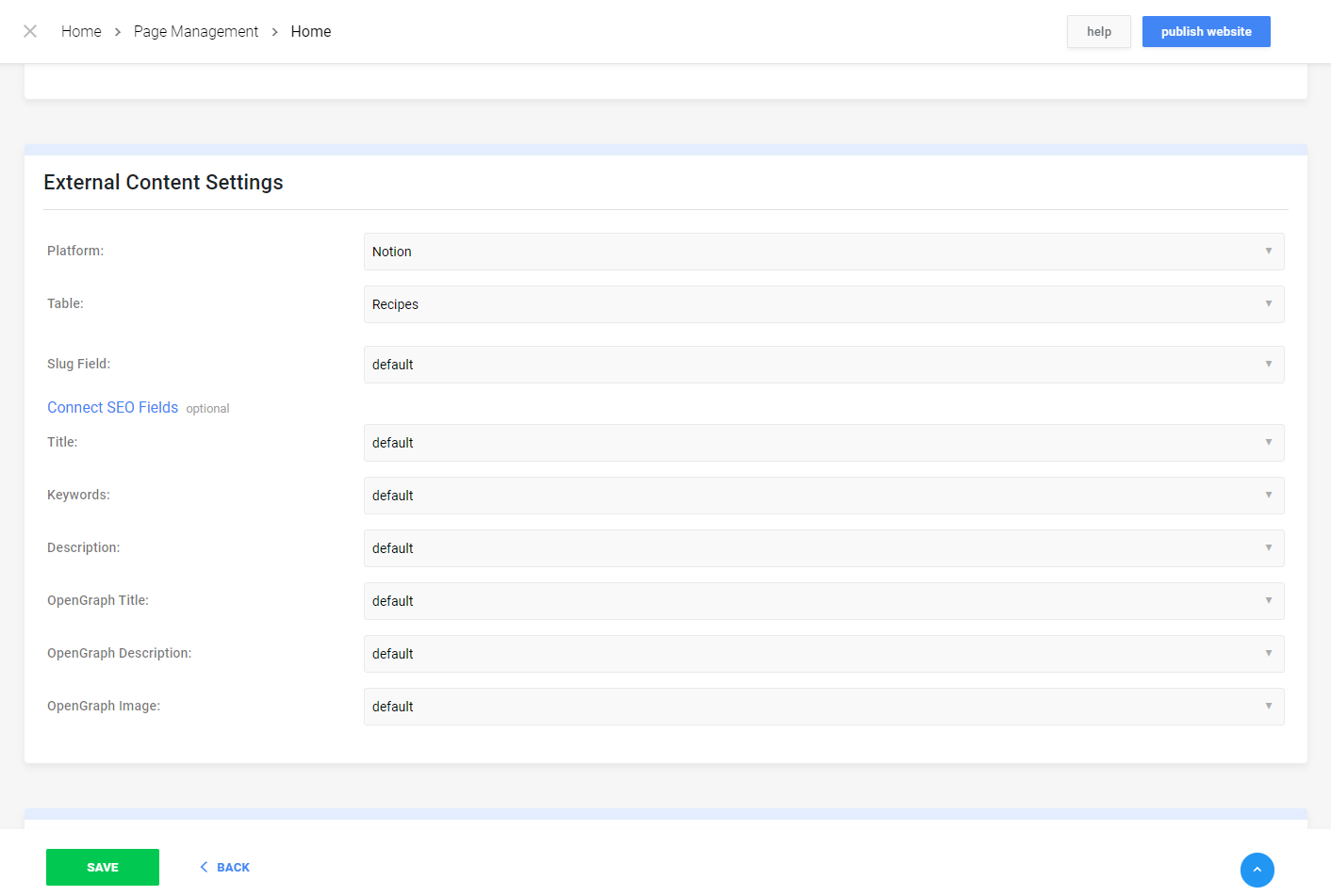
- Scroll further down to External Content Settings to retrieve content from your external application to fill out slugging and/or SEO.

Note:
All External Content Settings in the Page View will overrule the Page Properties slugging and SEO settings. If you leave the External Content Settings empty, the default setting from Page Properties will be adopted.
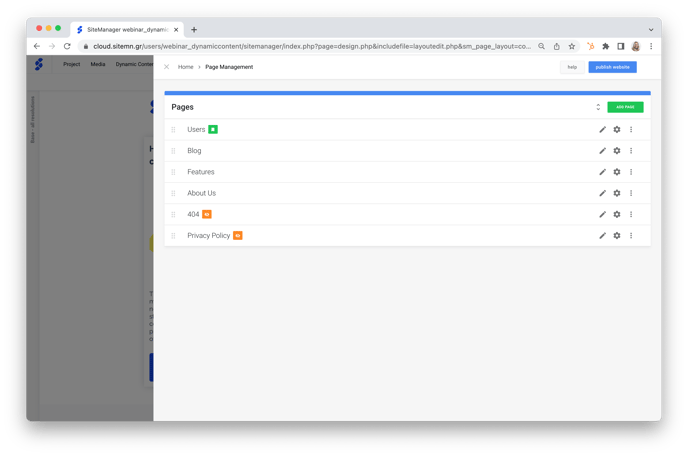
- In the Page Management overview:
- Ensure your new page is visible.
- Ensure your new page is placed logically in the navigation structure.

Step 2: Build an external dynamic list
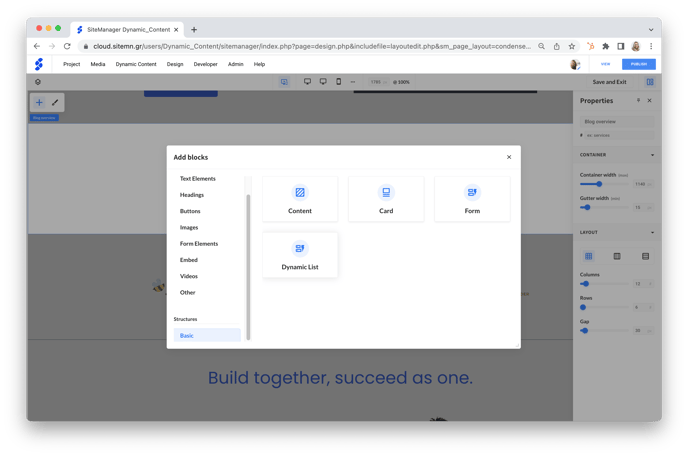
- Build a component using the Dynamic List Structure.

- Although the design and structure of your external content overview is entirely subjective and personal, you can watch a guideline example below (starting at 13m20s).
Step 3: Populate the external dynamic list structure
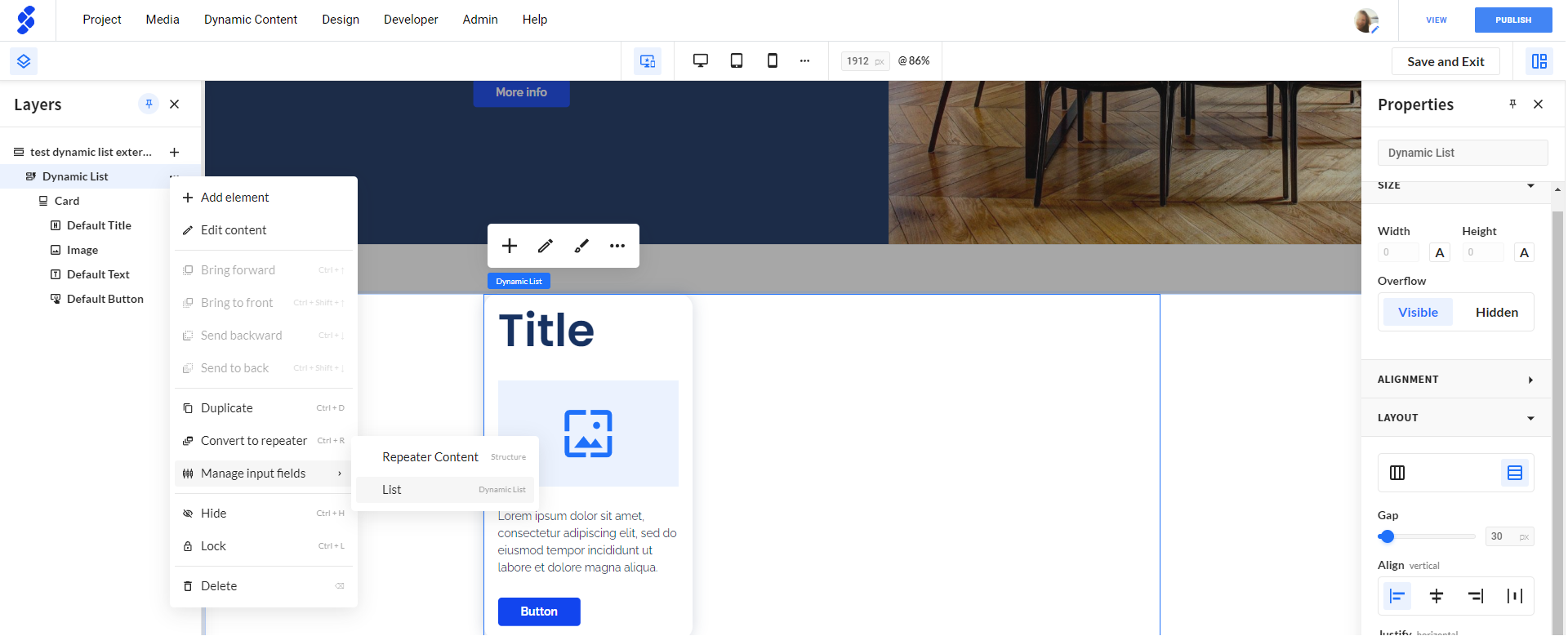
- Select Dynamic List (in the layers panel on the left).
- With the right mouse button or via the three dots, select Manage Input Fields > List (Dynamic List).

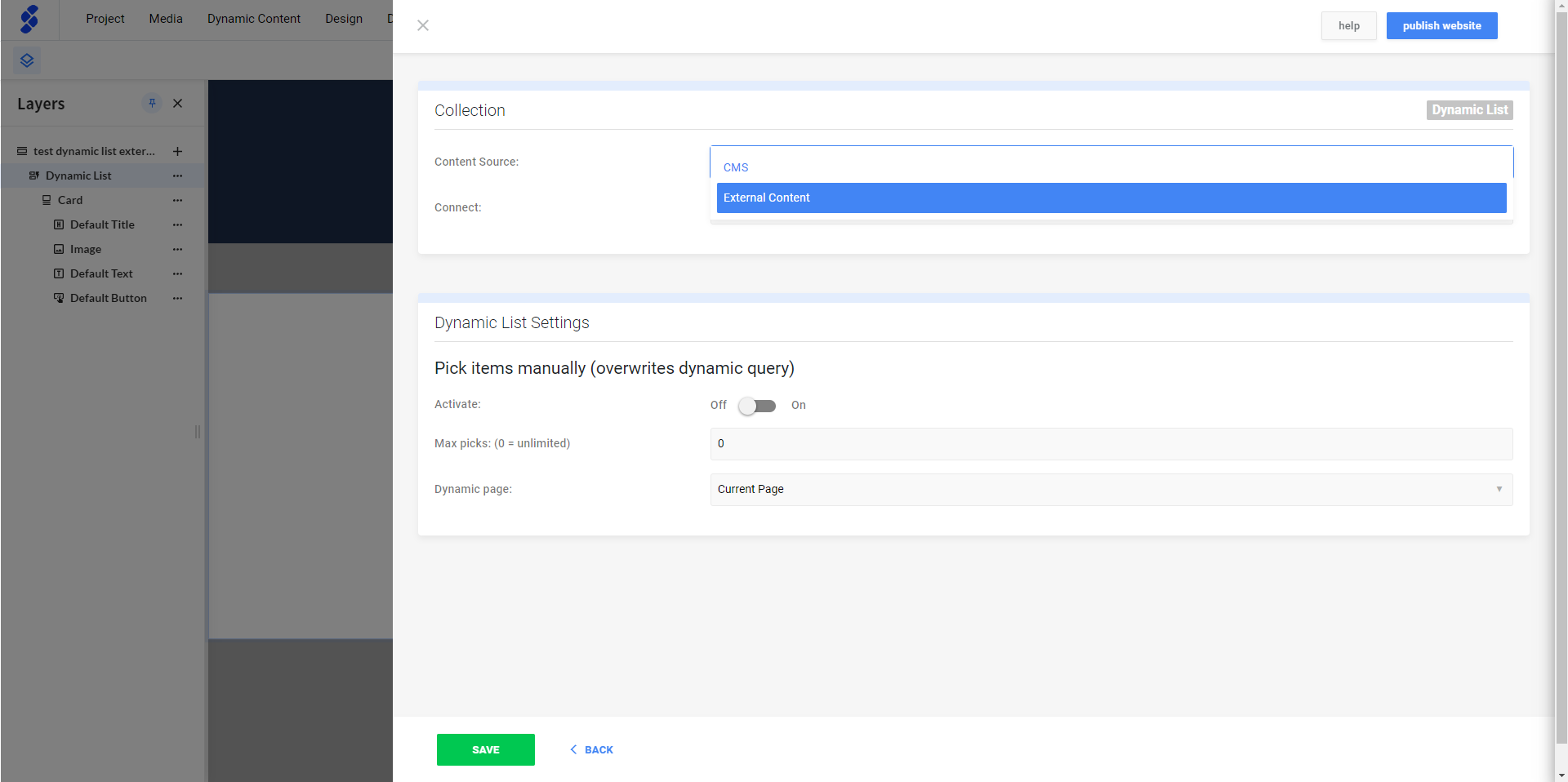
- Connect your dynamic list component to the external content.
- Content Source: select External Connect.
- Platform: select which platform you would like to connect to.
- (Database: select which platform you would like to connect to).
- Table: select which table you would like to connect to.

- Save to exit.
Step 4: Populate external dynamic component elements
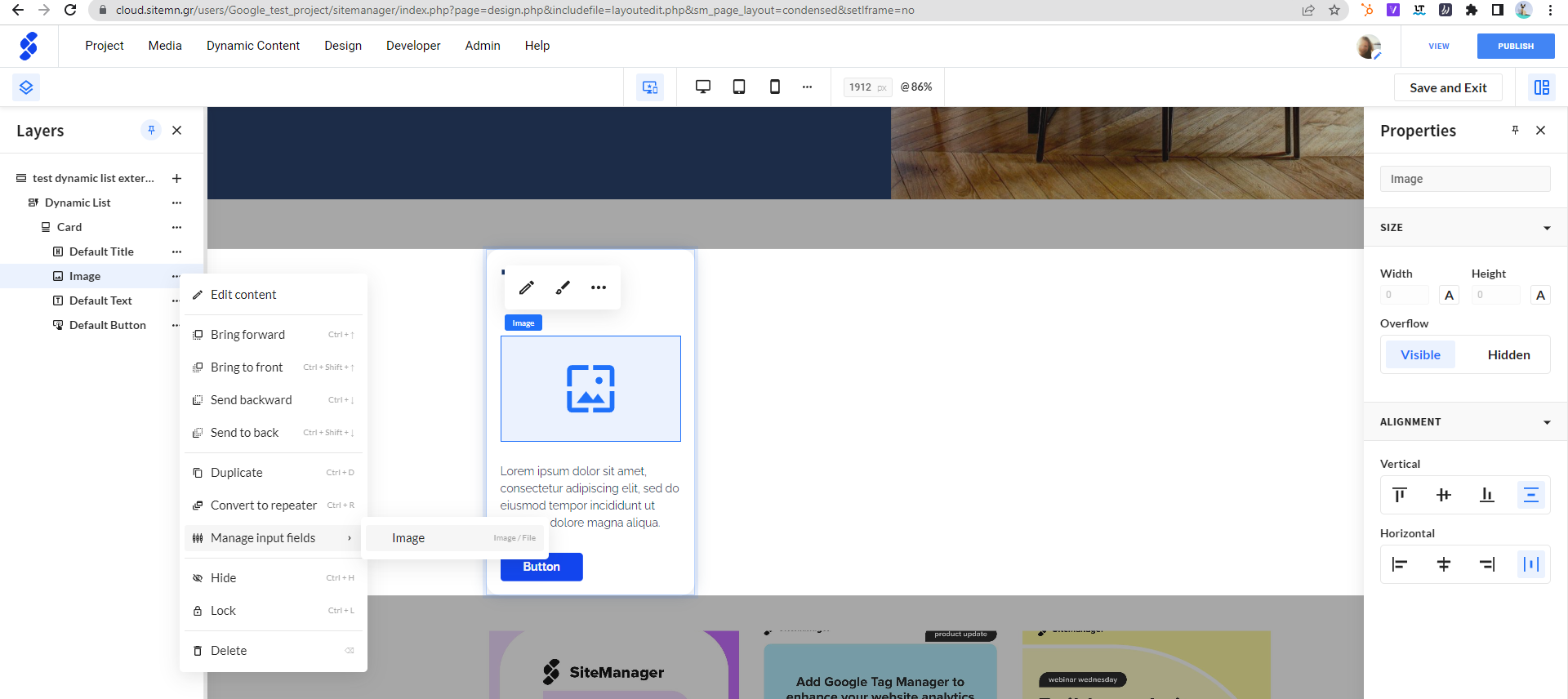
- Select a component element (in the layers panel on the left).
- With the right mouse button or via the three dots, select Manage Input Fields > Component Element (for example, Title).

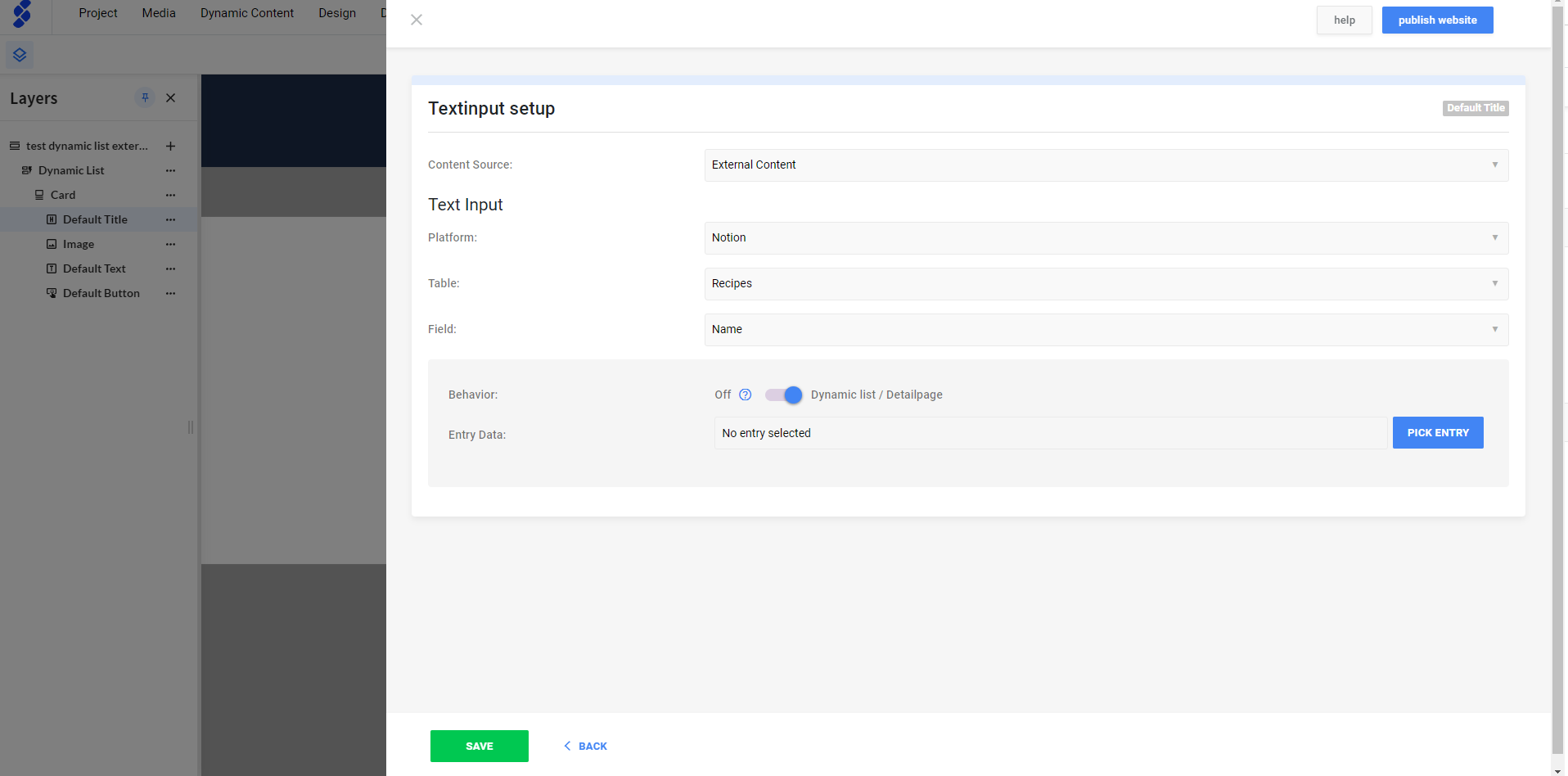
- In the content view of the Text Input Setup:
- Content Source: select External Connect.
- Platform: select which platform you would like to connect to.
- Table: select which table you would like to connect to.
- Field: select which data field you would like to connect.

- Repeat this method for each component element.
Note: If your dynamic component content doesn't seem to appear, try opening the Content CMS of your dynamic component by clicking the pencil icon and save.
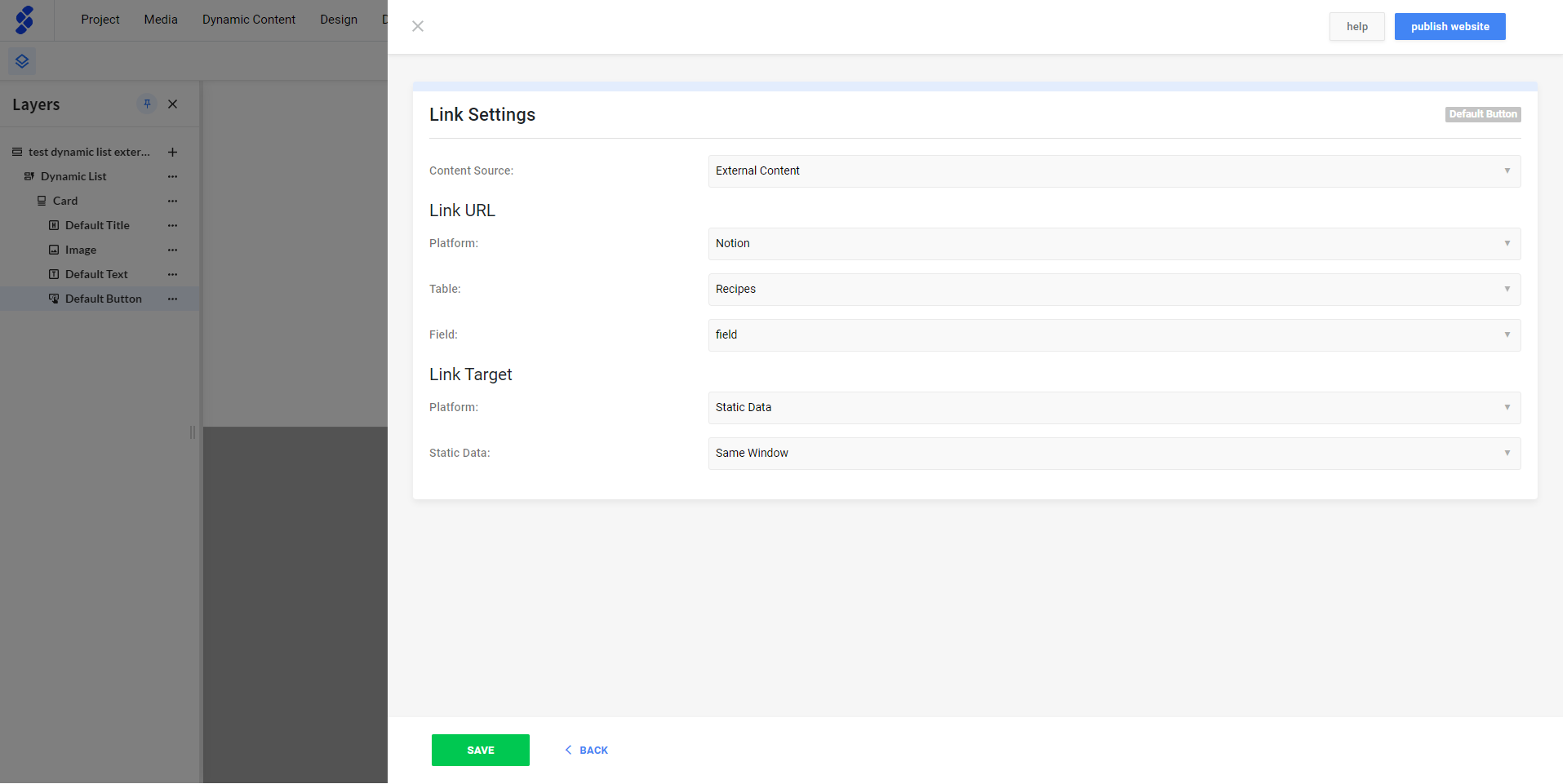
Step 5: Populate dynamic links
- Select a component element, such as a button(in the layers panel on the left).
- With the right mouse button or via the three dots, select Manage Input Fields > Link.
- In the content view of the Link Settings:
Link URL
- Content Source: select External Connect.
- Platform: select which platform you would like to connect to.
- Table: select which table you would like to connect to.
- Field: select which data field you would like to connect.
Link Target- Platform: select which platform you would like to connect to, or opt for static data.