In this article you will learn how to copy a page layout, modify its structure with layout components and use the layout variant on a particular page.
A page layout defines the structure on how the content of a page will be displayed. A website can have multiple page layouts.
For each page on your website you can select a different page layout. (e.g. if you want to launch a landingspage without navigation menu, to prevent website visitors clicking away from the page). SiteManager automatically adds a default layout to new projects.
Page layouts are build with components. SiteManager has two types of components: page components and layout components.
- Page components are used to build page sections and manage content on your page. To add a page component, click the blue "plus" icon between two content sections. (Read article: How to create a page section with components from a library)
- Layout components are used to build the structure of page layouts. They are structured in a header, content and footer section.
In this article we will first show how to copy a page layout. Next, we will explain how to use this new layout on a specific page. And last but not least we show how to modify its structure by adding a layout component.
How to copy a page layout?

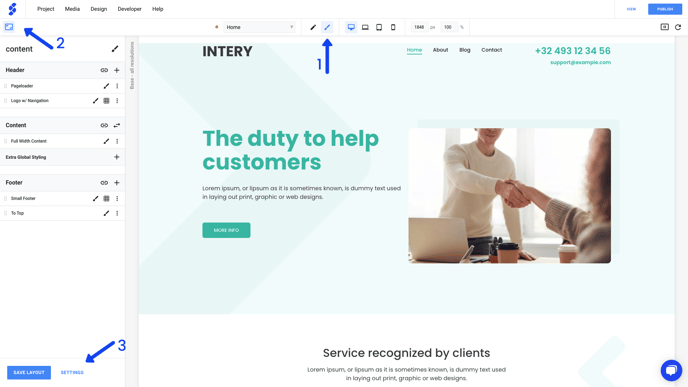
1. Switch to design view.
2. Open the left side bar. This gives you insights on how the page layout is structured. In this case the header consists of two elements. These elements are layout components.
3. Click settings on the bottom of the sidebar. This button triggers a side panel to open on the right side of your screen.

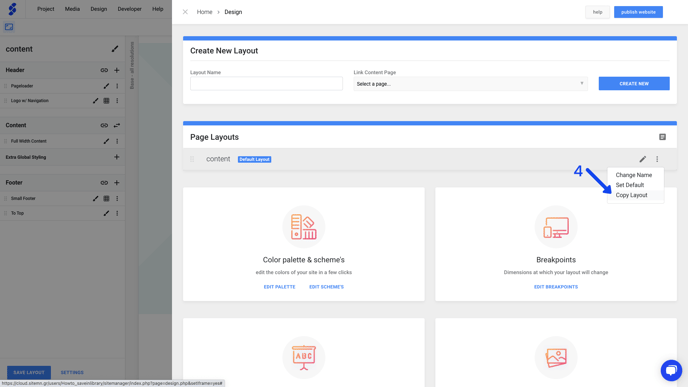
4. Select the "more options" icon on a page layout you want to copy. Click copy layout, define a name for your new layout and confirm by clicking the copy button.
-3.png?width=688&height=387&name=How%20to%20build%20page%20layouts%20with%20layout%20components_%20(2)-3.png)
5. Don't forget to publish the page layouts.
How to change the page layout on a specific page?
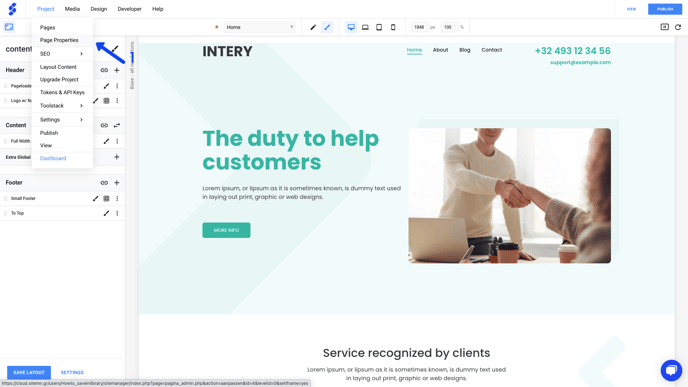
1. Navigate to project in the top bar navigation. Click on page properties. This will trigger a side panel to open on the right side of your screen.
.png?width=688&height=387&name=knowledge%20base%20-%20screenshots%20-%2019201080%20(1).png)
2. Scroll down in this side panel to page layout. The drop down gives you all the page layouts available in your project. Select your desired page layout.
3. Click save and close your side panel.
How to modify the page layout structure with layout components?

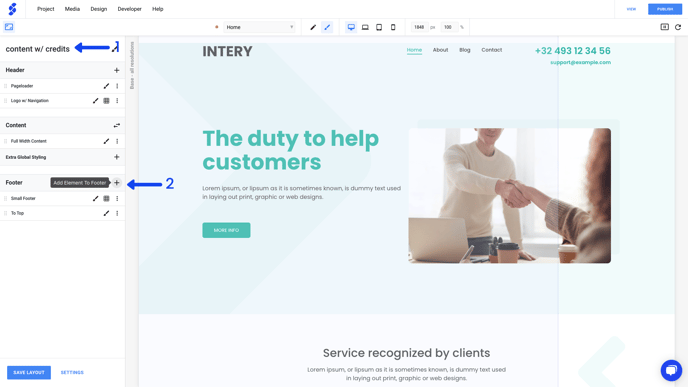
1. Notice your page layout name in de sidebar switched to the new layout.
2. Click the plus icon to add an element to the footer.
-2.png?width=688&height=387&name=How%20to%20build%20page%20layouts%20with%20layout%20components_%20(2)-2.png)
3. Select and click compact footers.
.png?width=688&height=387&name=How%20to%20build%20page%20layouts%20with%20layout%20components_%20(3).png)
4. Click "add to site" to add credits bar to your page layout and confirm.
.png?width=688&height=387&name=How%20to%20build%20page%20layouts%20with%20layout%20components_%20(4).png)
5. Notice how the credits element was added to the footer structure in this page layout.
6. Notice how the credit bar was added to the layout of your page.
Pro Tip: Elements with grid icon can be redesigned with the SiteManager no code design engine!
