- Knowledge Base
- Page Components
- Getting Started
Preview Mode
See the changes to your code by opening the preview panel and edit the content or style the component.
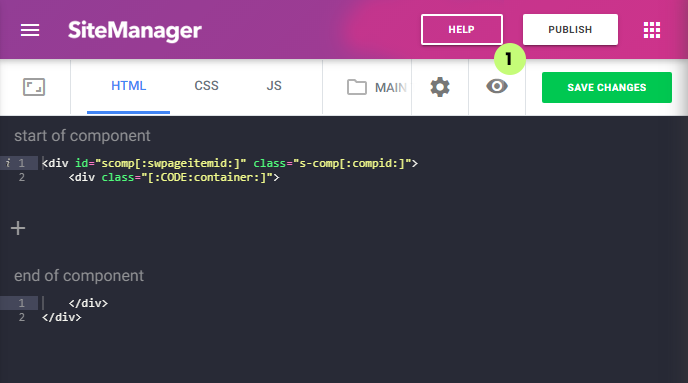
If your page component is used in the CMS you will see an eye icon (1) on the right top of the code editor panel.

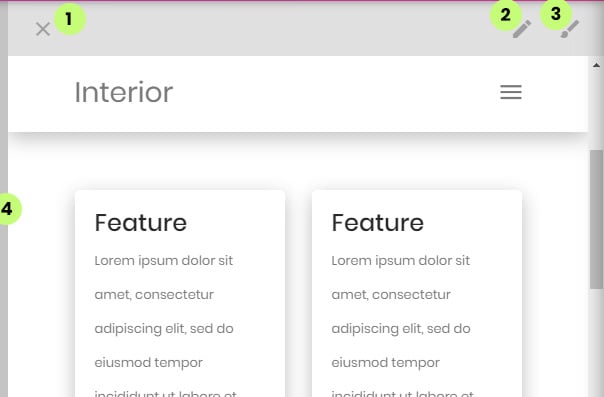
When you click the preview button (1) the right panel will open and show a render of the page with the component.
Preview Panel

Close Panel (1)
You can close the right panel by clicking this button
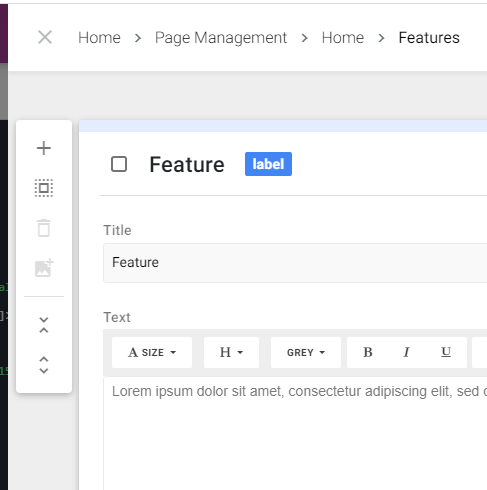
CMS editing (2)
When CMS variables are attached to the component you will see the pencil icon here.
If you click it the editing panel will open. When you make changes to the content the panel will reload with the changes.

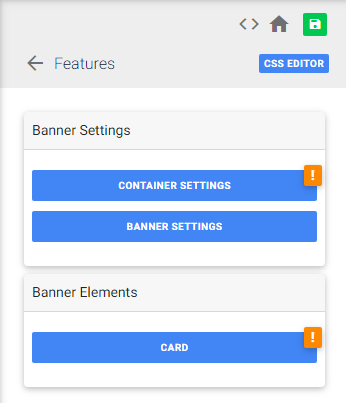
Open Design Panels (3)
The left sidebar will open with the start panel for this component. You will be able to style the component from here. You can also set the container value as discussed here: https://support.sitemanager.io/en/html-editing (start of component)

Resize Panel (4)
You can resize the right panel to best fit your screen.
