- Knowledge Base
- Page Components
- Getting Started
Sidebar
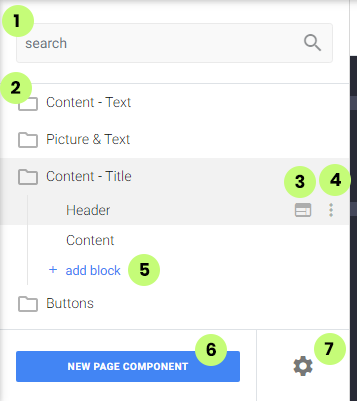
The code editor sidebar shows a treeview of all page components and codeblocks for your project. You can also change your editor preferences.
In the editor preferences (7) you can choose to always show or hide this sidebar when the code editor opens.

The sidebar has the following options:
Search (1)
You can search for any page component or code block by name
Treeview (2)
You can browse through all page components active on your project.
Click the folder icon to show all the code blocks inside the component.
Click the component name to open the code editor for this component or code block.
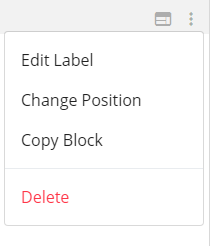
When you hover a code block you can open the CMS configuration panel (3) or open a settings menu (4):

In this menu, you can edit the code block label, open the position- and copy block panel. You can also delete the block.
Finally, you can also add a new code block (5) to the component you selected.
Create Component (6)
You can code a new page component for your website similar as explained here:
https://support.sitemanager.io/en/create-a-new-page-component
If you create a new component this way it will not be linked to a page and the preview mode will not be active until the component is added to at least one page in the website.
Editor Settings (7)
Click the gear icon to open the settings options for the code editor.
https://support.sitemanager.io/en/editor-preferences
