In this article you will learn how to set up the SiteManager Modal. We will also explain all the possible functionality options.
Intro
With the modal, it is possible to show your content in a modal (pop-up) window. The content will only be shown after a set requirement is met, or when the user clicks a dedicated trigger button.
The modal offers 4 different ways to show your content:
- Show on load, with or without a delay. This method can be used to show an important message to your users.
- Show when a user has scrolled to a certain point. This method can be used to show a more specific message to your users.
- Show when a user wants to leave your website. This is called an exit intent, and can be used to convince your user to stay on your website or to execute a certain action before leaving.
- Show when a user clicks a button. This method can be used to show extra information that you don't want to show initially. This can also be used in conjunction with a SiteManager form to actively convince the user to leave his contact info.
Trigger Buttons
To use the modal with a trigger button, you first need to give the modal a unique identifier. You can fill this in by editing the content in the CMS environment.
New modal trigger snippets will be made available whenever you install a modal snippet or component. In these triggers you can input the unique identifier that you've used for the modal. Whenever someone clicks the trigger, the modal corresponding to the identifier will be opened.

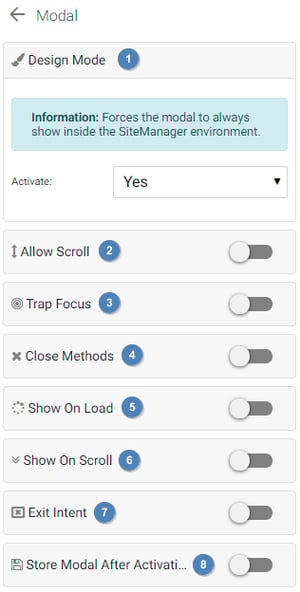
Functionality
- Design mode: Activating this option will always show the modal in the SiteManager environment.
- Allow scroll: Whether to allow scrolling of the page when the modal is active.
- Trap focus: Choose whether to only allow focus inside the modal when the modal is active. This is generally recommended, except if you have a non-intrusive modal that doesn't block the user from accessing other content outside the modal.
- Close methods: Choose the different ways the modal can be closed. It is always possible to close the modal by clicking the close button, but you can hide this button with the design panels. Other possible ways are by clicking outside the modal and by pressing the escape key.
- Show on load: Show the modal when the page has loaded. You can add a delay in milliseconds.
- Show on scroll: Show the modal when the user has scrolled past a certain position. It is possible to configure the position starting from the top or the bottom of the page.
- Exit intent: Show the modal when the user wants to leave the website. You can add a delay, so the modal will only show after the user has spent a certain amount of time on your website.
- Store modal after activation: With this option it is possible to not show the modal more than once to a user. For example, if you want to show a less important message, this message shouldn't be shown every time the user reloads the page, as that will just annoy the user. See possible options below.
Modal storage configuration
These are possible storage methods for the modal:
This configuration won't have any effect on a trigger button. The modal will always show when a trigger has been activated.
- Always show the modal: The modal will always be shown, every time the trigger action has been fulfilled. For example, when your model is set to show on scroll, the modal will show every time the user scrolls past this point, which can result in the modal showing multiple times on the same page.
- Show the modal once per page load: The modal will always be shown, limited to once per page load. For example, when your modal is set to show on scroll, the modal will only show once when the user scrolls past a certain point. When the user scrolls back, the modal won't be shown again.
- Show the modal once per session: The modal will be shown only once during the browser session. A new session will be started when the user opens a new browser window or tab.
- Show the modal only once: The modal will be shown only once to the user. The modal will only be shown again when the user manually clears his browser data.
- Show the modal after a custom time period: The modal will be shown only once until a certain time has elapsed. After this period (in days) the modal will be shown again.
You can also choose whether to store the modal when the modal opens, or when it closes. This way you can always be sure that the user has seen the modal before dismissing it.
