Structures act as a container in which you can group a collection of component elements. This enables you to set the layout on section level, component level and element level.
In this article
What is a structure?
Whenever you want to add a new section to your web page, and you choose to design your own component, SiteManager prompts you to add blocks. These blocks can either be Elements or Structures.
Elements
You are most likely already familiar with element blocks, such as Headings, Text Elements, Images, Buttons, etc.

Structures
Structure blocks are a relatively new feature in our design engine that act as a container. They allow you to logically organize a collection of elements inside your component, similar to how you would group elements that belong together in design tools such as Figma or Photoshop.
There are two types of structure blocks: a basic Content Structure or a basic Card Structure.

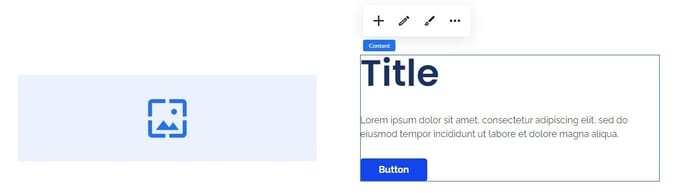
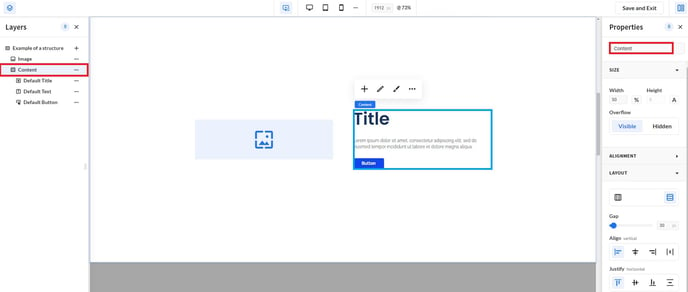
A common component, in which structures are often used, is Image w/ Content with an Image element on the left, and a Content Structure on the right. Inside the Content Structure is where you add elements that could belong together, such as a Default Title, Default Text and a Default button.

Why use a structure?
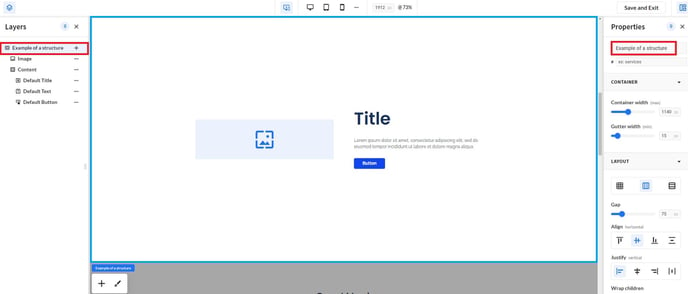
Unique to structures, is that you can apply layout settings on section level, component level and element level. Because of this, your web page becomes more flexible and customizable.
On section level
In the example below, one of the section layout settings is a Horizontal Flex. This means that its components - an Image and a Content Structure - are positioned next to each other.

On component level
In this same example, the content structure and its element can be styled separately. Here, a Vertical Flex layout is used, stacking the Default Title, Default Text and a Default button on top of each other.

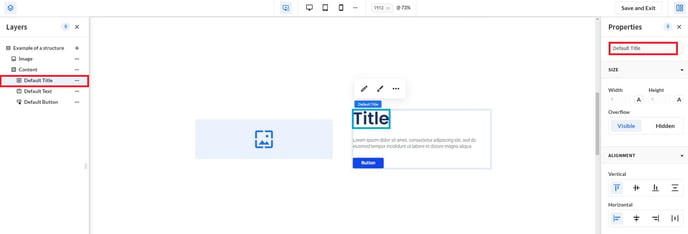
On element level
Finally, the individual elements can also be styled.

Do you want to give structures a try yourself? Learn how to add them here.
