- Knowledge Base
- Design
- Design editor
Page Component General Styling
Every page component with design panels can be styled in the design editor. Only users with design rights can style content. CMS users do not have access to this application and can not change the design of the project.
Design editor
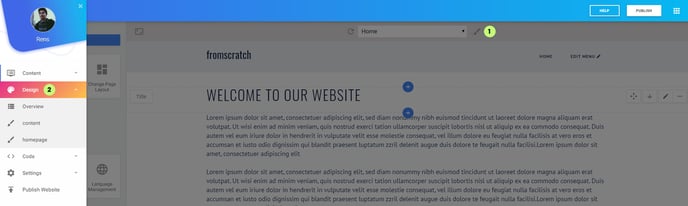
The fastest way to open the design editor with the content page open is to click the painthbrush icon (1) in the content editor.
(2) Alternatively you can go to the design start page via the left sidebar. Click the edit button of the correct layout and select the page in the page selector in the top middle of the preview window.

Component Styling
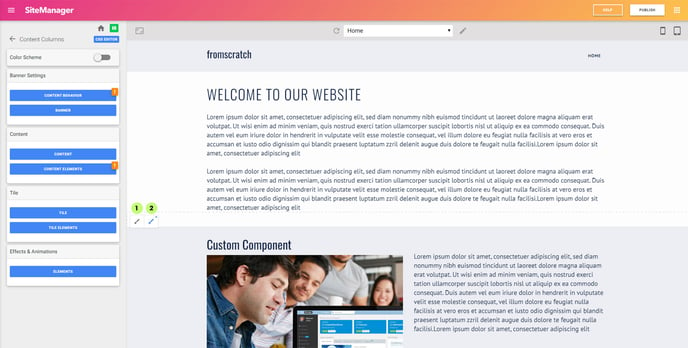
In the design editor when you hover over the page content you will see two paintbrush icon buttons. (1) is for styling the component. (2) will create an instance panel for this specific content element on the page.
What is the difference? When you generally style a component you change the look and feel of the component for every time the component is used and will be used on future pages.

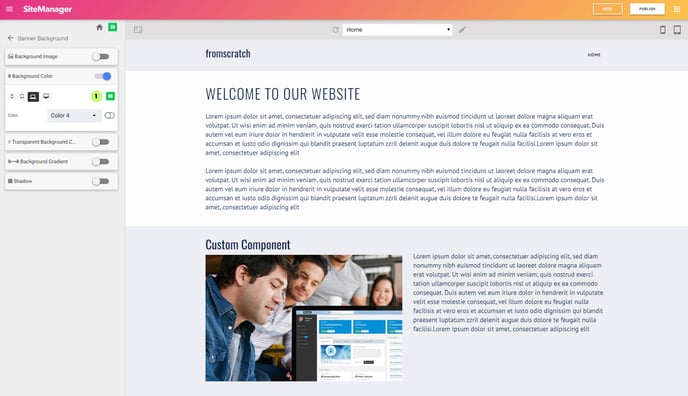
When you click the left icon the general style panel will open. You can change all the properties of the component here. In the example below we change the banner background color of the content columns component.
Click the green save button to save your changes.

Every time you add a content column to a page on your website the background will have the new color. All other content columns used on the project will also be updated.
This is the preferred way to style components and creates design consistency.
Component instances should only be used in specific cases (see next article)
Learn more about content styling
