In this article you will learn to install Teamleader forms from the upgrade store, set up the integration, and style the form with the SiteManager Design Application.
IMPORTANT: This Teamleader module is no longer available in our platform, to integrate Teamleader check out how to connect your SiteManager Form to external platforms
A. Install form Upgrade Center
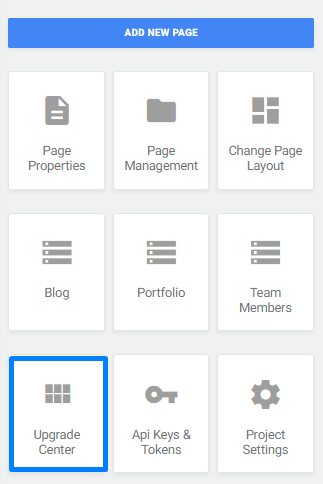
(1) Login to the project in which you want to install Teamleader Forms. In the CMS Application click the Upgrade Center button or add more elements.
The Upgrade Center is the place where you install additional components and functionalities that come with every SiteManager website.

You can restrict access to the Upgrade Center for your clients.
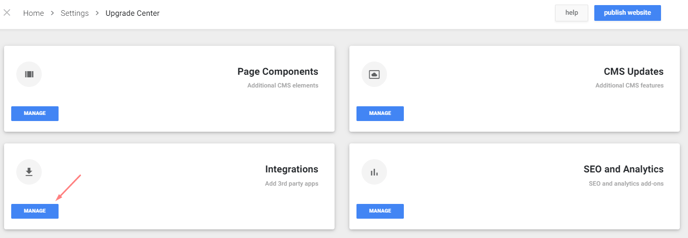
(2) Click on the category Integrations > Teamleader

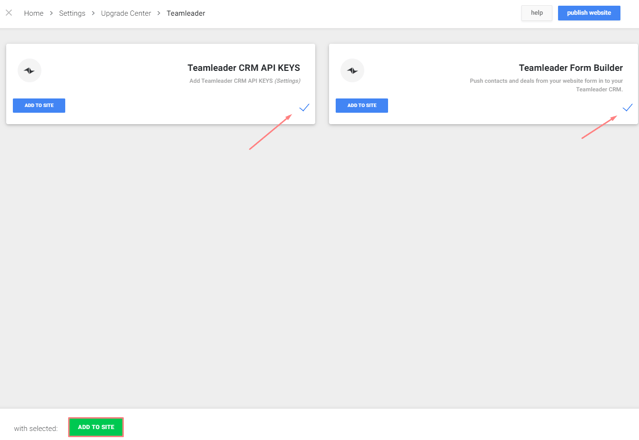
(3) Install Api Key and tokens + Teamleader form builder. The page component will be added to the page elements section in SiteManager CMS.

B. Fill in the API keys
(1) Go to the API Keys & Tokens settings
(2) Fill in your teamleader API Keys.
- Teamleader API_Group: In teamleader > settings > API Keys & Webhooks
- Teamleader API_Secret: In teamleader > settings > API Keys & Webhooks
- Teamleader sys_department_ID: In teamleader > settings > employees > Hover over the responible employee > ID could be found in the left bottom corner of your browser window.
- Teamleader responsible_sys_client_ID: In teamleader > settings > settings > company info > department > right mouse click, inspect element
(or ask Teamleader support to provide you the right ID's)
C. Add the Teamleader form element to your page
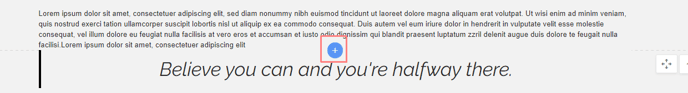
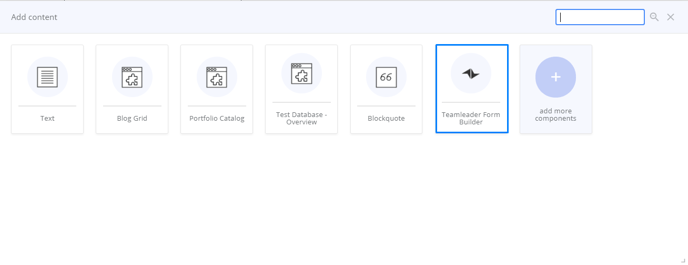
1. Click on the blue plus icon in SiteManager CMS Application where you want to add the component.

2.Select the element "Teamleader Form builder" on the preferred position in your page.
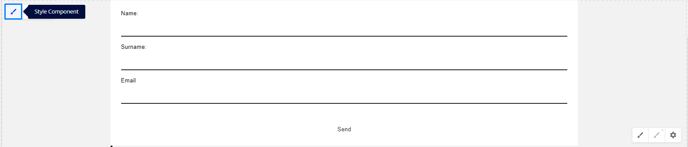
 3. Start building & editing the form
3. Start building & editing the form
D. Design the Teamleader form
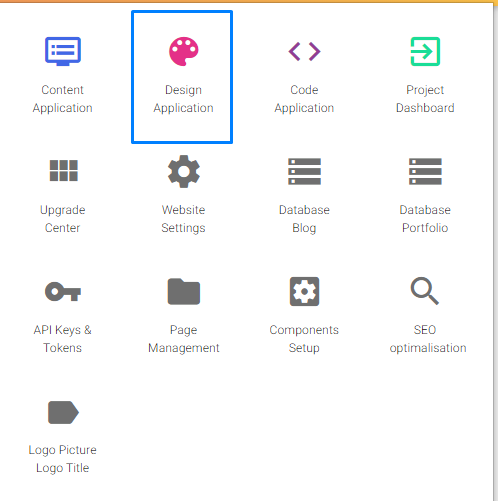
1. Go to SiteManager Design Application

2. Render the correct content page
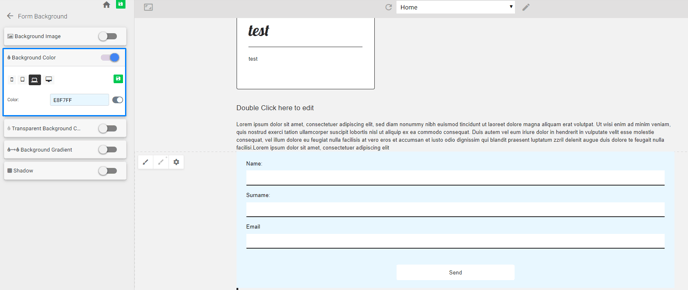
3. Default, your form will follow the general style of your website. But, you can edit the style of each form element.

4. Change f.e. the background color of the form

E. More Information
Check our SiteManager YouTube channel: https://www.youtube.com/channel/UC810UiLZD_sgjdPSykCDDJQ
We hope you will enjoy the integration!
