CMS configuration
Create CMS variables using input fields and snippets
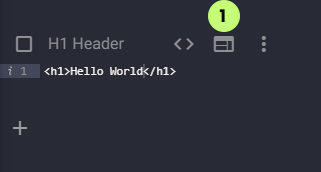
When you edit a page component you can add code blocks.
https://support.sitemanager.io/en/edit-a-page-component
https://support.sitemanager.io/en/create-a-new-page-component
https://support.sitemanager.io/en/code-block
HTML data inside the code blocks can be replaced with CMS input.
Click the CMS configuration button (1)

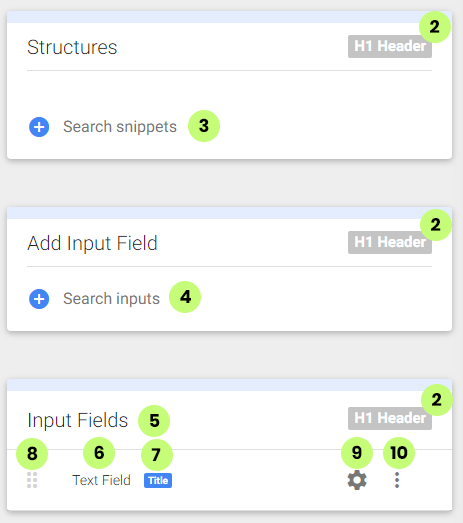
A right panel will open where you can add input fields and/or snippets to your code block.

Block Label (2)
This shows the name of the block where these input variables belong to.
Snippets (3)
Instead of adding input fields, you can add code snippets.
https://support.sitemanager.io/en/snippets-page-components
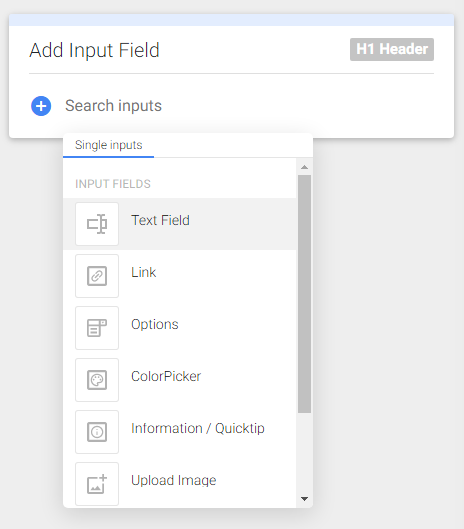
Add input Fields (4)
Click the blue plus icon or click Search Inputs to find the option type you want to add to the code block.

There are many types of input types.
Every input type has its own settings and CMS variables that come with it.
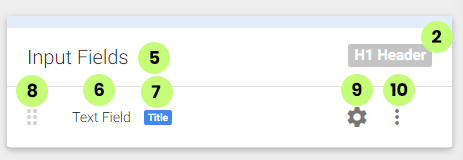
Input Fields List (5)

All Input Fields for this code block (2) will be shown in a list.
Input type (6)
Name of the input type that has been installed.
Input label (7)
The label of the specific input
Input position (8)
You can drag and drop the input fields in different positions. This is the position in which the input field will be shown inside the CMS form.
Input Settings (9)
Click this button to change the properties of the input field. You can also click on the Input Type name (6) to go to its properties page.
Input actions (10)
Click the button to open to actions menu.

Click the Delete link to remove the input field from the code block.
