Add the CMS variables from your input fields to your code block
When you create page components you can add different input fields for the CMS users to edit. These input fields return CMS variables that you use to replace the static data in your code block.
Example: You have a <h1>This is my title</h1> in your code block and you want to give the CMS user the possibility to edit the header text. First, you will need to create an input field: text field. https://support.sitemanager.io/en/cms-configuration-page-components
Second, you will need to replace This is my title with the CMS variable. The result will look something like this <h1>[:swvar:text:14:]</h1>.
Open CMS variables panel
Click the code button (1) next to your code block.

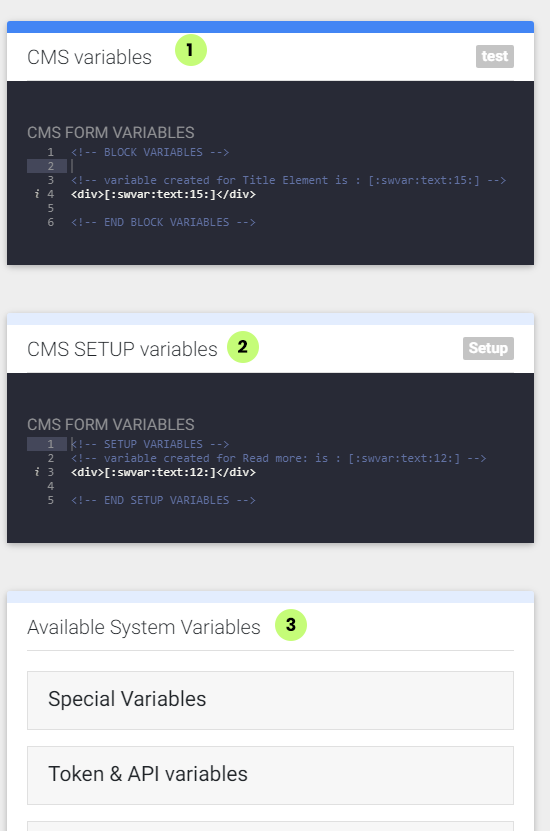
This will open a panel where you will find all available variables.

There are 3 types of variables that can be available for your code block.
1. CMS Variables
These are the variables from the input fields you created for this code block.
Simply copy-paste them in your code block to make them work.
You can also find the CMS variable from a single input field at the bottom of his setup page.
2. Setup Variables
If your page component contains a setup block type with input fields you will be able to add these variables to any code block of the same level.
https://support.sitemanager.io/en/add-a-code-block-to-your-page-component (see block type default or setup)
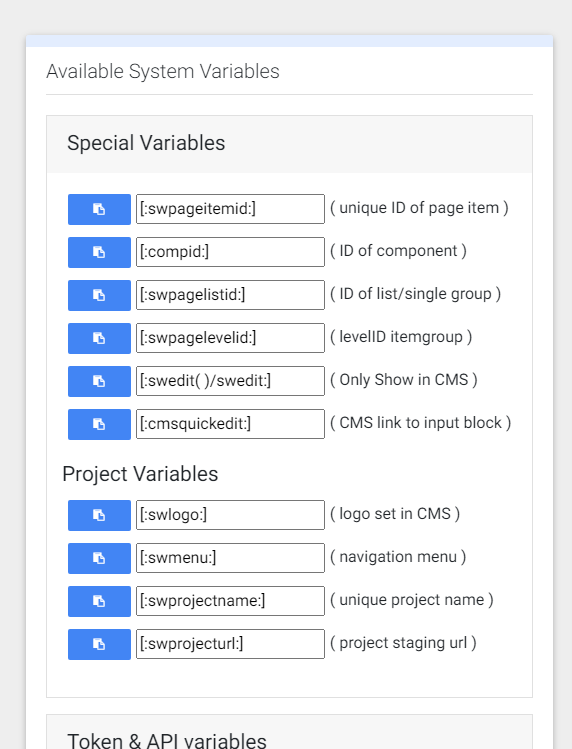
3. System Variables
This is a list of special variables from the SiteManager platform that you can also use inside your code block. Depending on what features you have added to your project this list will be different.
Click the category to see the available variables

Click the blue copy button to copy the variable to your clipboard. Simply paste it in your code block to make it work.
