Input Fields
You can create different types of input fields to replace the static data from your HTML code with CMS input
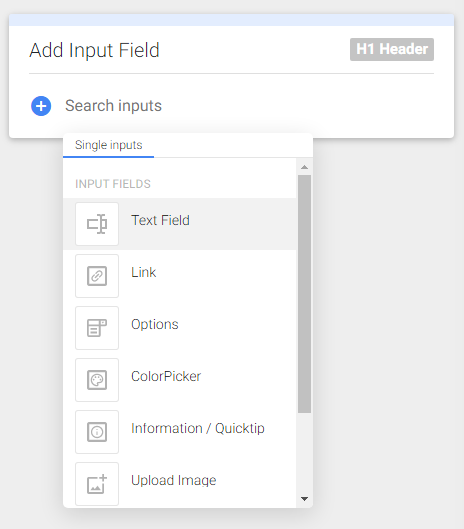
When you clicked the CMS configuration button from your code block a right panel will open. This panel gives you the option to add new input fields to this block or edit existing ones.
https://support.sitemanager.io/en/cms-configuration-page-components

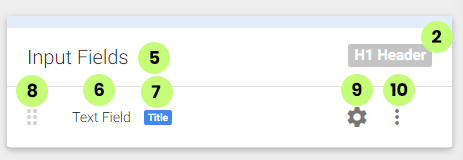
To go to the setup properties of an input field simply click its name (6) on the list or click the gear icon (9).

Shared Properties
Some setup properties are shared among most input fields.
1. Input Label
This will be shown as the input label in the CMS.

2. Default Value
This value will be shown in the CMS input field instead of an empty field.

3. Required Field
This will make sure the input field can not be empty in the CMS

4. Input Help Description
This will show a question icon next to the input field in the CMS.
On hover, the description will be shown as a tooltip.

5. Input width
This will be the column width of the input field inside the CMS

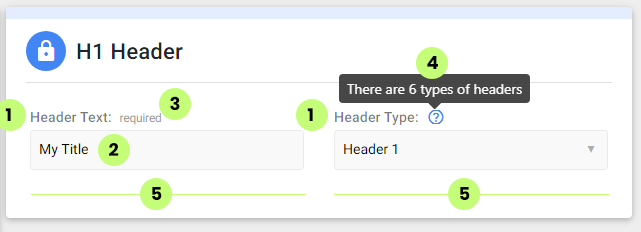
CMS Example of these 5 properties:

6. CMS variable
Most input fields generate CMS variables to place inside your code block.
Using the CMS code variables button you can see all input fields in one place:
https://support.sitemanager.io/en/cms-variables-page-components
At the bottom of the setup page, you will see the CMS variable for the input field you are editing right now.

Input Field Types
Below is a link to an overview list of all types of input fields:
https://support.sitemanager.io/en/input-field-types-page-components
