Overview of the code editor to build your own page component
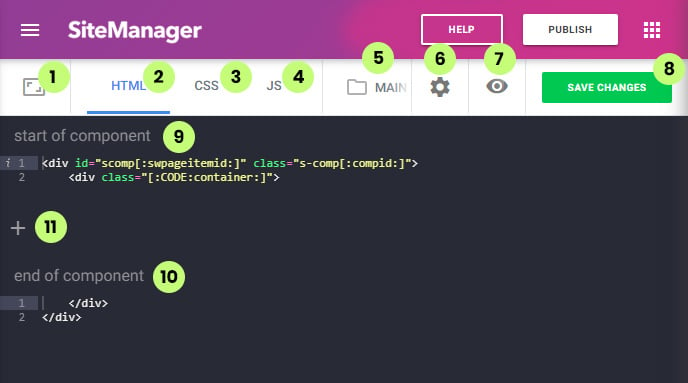
After you created a new page component you will be redirected to the code editor:

1. Sidebar
Click this icon to open the sidebar with "treeview" of all available page components.
https://support.sitemanager.io/en/sidebar-page-components
Here you can also open a menu to change the look and feel of the code editor to your personal preferences.
https://support.sitemanager.io/en/editor-preferences
2. HTML
HTML panel of the page component (this is currently active)
https://support.sitemanager.io/en/html-editing
3. CSS
Open CSS panel of the page component
https://support.sitemanager.io/en/css-editing-page-components
4. JS
Open JavaScript Panel of the page component
https://support.sitemanager.io/en/javascript-page-components
5. Breadcrumb
Shows the current name of page component and deeper sublevels when applied
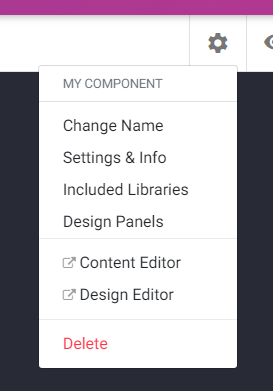
6. Settings
Page Component setting like changing name, libraries, design panels,...
https://support.sitemanager.io/en/page-component-settings

7. Preview Panel
This button is only available when the page component is used inside the CMS. It will open the page in a panel and show you the component.
https://support.sitemanager.io/en/preview-mode-page-components
8. Save Changes
When you are done with coding HTML, CSS or Javascript click this button to save your changes. Alternatively, you can also click CTRL+S.
9. Start of component
This is the HTML code from the start of your component. When creating a new component there will be code there that is linked to the design panels that are pre-installed for this component.
Do not delete this code.
https://support.sitemanager.io/en/html-editing
10. End of component
This closes the HTML code from the start of the component.
Do not delete this code.
https://support.sitemanager.io/en/html-editing
11. Add a new block
A page component consists of one or more code blocks with content linked to the CMS. Click the plus icon to add a new code block.
https://support.sitemanager.io/en/add-a-code-block-to-your-page-component
